做好图片的alt text, 你将很有可能获得一个重要的自然流量来源: 因为谷歌上将近38%的搜索结果显示的是图像 —— 而且这一个比例正在逐渐增加.
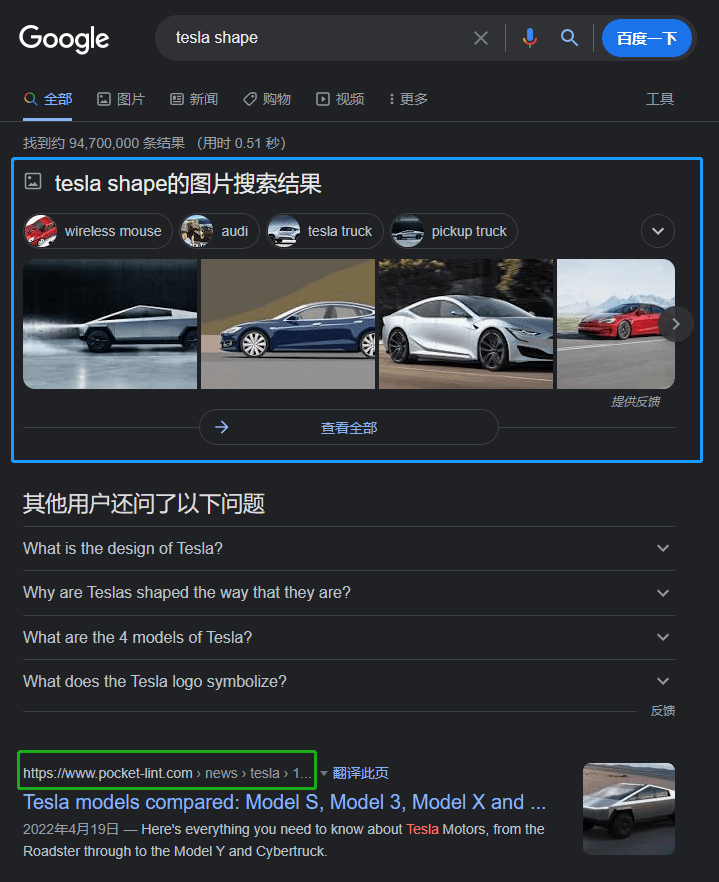
总有一些关键词的搜索意图或者目的会出现在图片上, 因此搜索结果页上排在首页的可能不一定是网站, 而是图片搜索结果聚合(见下图).
搜索者可能会通过图片搜索结果聚合页中你独特的图像而点击进入你的网站, 因此做好Alt Text是能够让你的图片跻身搜索引擎结果页中的一个重要的前提.
什么是Image Alt Text
Image Alt Text(图像的替代文本), 通常也叫做 Alt属性、Alt描述或者Alt Tag. 在html代码中用于描述页面上图片的外观和功能, 通常在源代码中的展现如下:
<img src="alt-tag.png" alt="what is alt tag">
这里的 alt-tag.png 是图像名称, 而alt=后面则是该图像的替代文本.
图片替代文本有什么作用
1. 增强图像 & 网页的可访问性, 对于搜索引擎以及一些特殊人群而言, 读取alt属性将方便他们更好地理解页面上的图像内容.
2. 当由于网络或者图片路径问题导致图像无法正常显示时, Alt替代文本将显示在页面上, 方便用户理解图像内容.
3. Image Alt Text 能够为搜索引擎的爬虫提供更好的图片描述, 结合上下文能够帮助搜索引擎正确索引图像.
如何写出好的Alt Text
当了解到好的图像替代文本对于SEO的积极作用之后, 我们应该立即着手来修改和完善图片Alt Text, 以下是一些建议:
生动具体地描述图片
是不是感觉回到了以前的语文课堂?
怎样才算生动具体形象地描述图片? 可能有些朋友读书的时候就对这些词头疼:
一般来说, 图像的描述遵循几个简单的原则:
- Who or What: 图像的主角是谁/什么?
- Description: 用语言描述这张图像
- Adjective: 给描述加上形容词
在描述中结合与中心主题相关的上下文
首先要思考的是, 这张图片放出来的目的是什么?
比如我的非实操类的文章, 一般很少配图, 配图基本都是为了配合文中的一些段子, 对段子进行呼应, 以免文章太枯燥乏味, 毕竟SEO很少有人能够特别感兴趣…
在alt text中用简短的语言来对上下文进行呼应, 往往能达到更好的效果.
文本长度控制
一般来说alt text显现在页面中时, 通常存在长度限制, 和页面元标题(Meta Title)以及页面元描述(Mete Description)相同, 超过125字符的文本将会被切断, 因此最好是将图片替代文本长度控制在125字节以下.
通常情况下, 我们并不需要125字符这么长的alt text, 尽量保持简短.
注意单词拼写
汉字是我们的母语, 我们有绝对的自信能够保证不会写错.
但是在给图片添加英文的alt text时, 请务必检查单词拼写情况: 错误的单词可能会损害用户体验或者让混淆搜索引擎对你的意图识别.
应该像检查页面上任何其他内容一样检查图像替代文本.
不用特地说明这是图片
你的插件/页面源代码会自动识别出你设置的alt text为图像的替代性文本.
所以不需要添加注释告诉搜索引擎”这是一样图片..”、”这张图片说明…” 之类的前摆或后摆内容.
好的例子: alt=”red tesla model3 in the road”
不好的例子: alt= “this is a picture/an image about a red tesla model3 in the road”
不要过分使用
alt text不作为搜索引擎衡量排名的评判标准. 因此我们只着重于简短正确地描述图像内容即可, 不需要每一张图片的替代文本都附上与中心主题相关的关键词, 更不要做关键词堆砌.
千万不要为页面中的所有图片都设置为统一的主关键词alt.
在设置图像替代文本的时候, 一切应该以描述图片为主, 顺其自然就好. 当图像确实与关键词相关且描述需要这个词的时候, 带上它, 否则别强硬加上去, 显得违和.
不是每张图片都需要alt text
评判标准是:
当这张图片对于页面内容来说很重要, 是对于页面文字的补充时, 为这张图像设置alt替代文本; 如果一张图片在文中只是起装饰性作用, 没有实质性效果时(比如PPT中的大多数商业背景图), 留空该图片的alt属性, 减轻搜索引擎的负担.
图像使用中需要注意的2点
这是一个延申知识点, 我觉得当大家了解到alt text的时候, 同时也应该掌握以下的基本内容:
尽量不要用图像替代文字
什么叫图像替代了文字:
看上图, 上面的文字是印在图像上的像素, 不能被读取和编辑. 有些建站新手喜欢使用这种带字的大图做为横幅banner, 因为很多大横幅banner海报是出自设计师/设计人员之手, 这些图片在观感上一定程度具有吸引力.
但是这种图片, 搜索引擎完全识别的概率是非常低的, 虽然搜索引擎时刻在进步, 也具有一定的OCR能力(Optical Character Recognition, 光学字符识别) 但是这会增加搜索引擎的负担.
想象一下, 如果整个网站缺少恰当的标题副标题和文字内容, 取而代之的是这种带有文字的图片, 这样的页面会不会受搜索引擎欢迎?
给图像按钮添加alt text
现在的建站缺的不一定是技术而是灵感: 真是怎么好看怎么来.
往往有些人就会觉得文字太单调了, 用一些具有装饰性符号或纹路的图像来做更好的功能替代.
当你的图像具有其他功能(例如超链接跳转等)时, 请为这张图像添加适当的alt属性, 让搜索引擎更好地了解这个按钮的功能:
例如: “搜索”、”提交询盘”、”注册”、”订阅”等