案例: 从SEO和用户体验角度来简单分析一个网站
刷了下微信订阅号, 无意中看到一篇软文里面推荐的产品, 想着点进去看下, 结果发现一个很有意思的公司, 几乎把大部分的建站坑踩了, 想着拖了这么久没更, 不如以此为案例来聊聊新手建站容易踩坑的点, 以及如何从SEO以及从客户视角的用户体验来简单分析一个网站.
这期不打马赛克和水印了, 但是也不会附带网站链接
(别等下人顺着外链找过来就尴尬了)
(别等下人顺着外链找过来就尴尬了)
网站速度测试
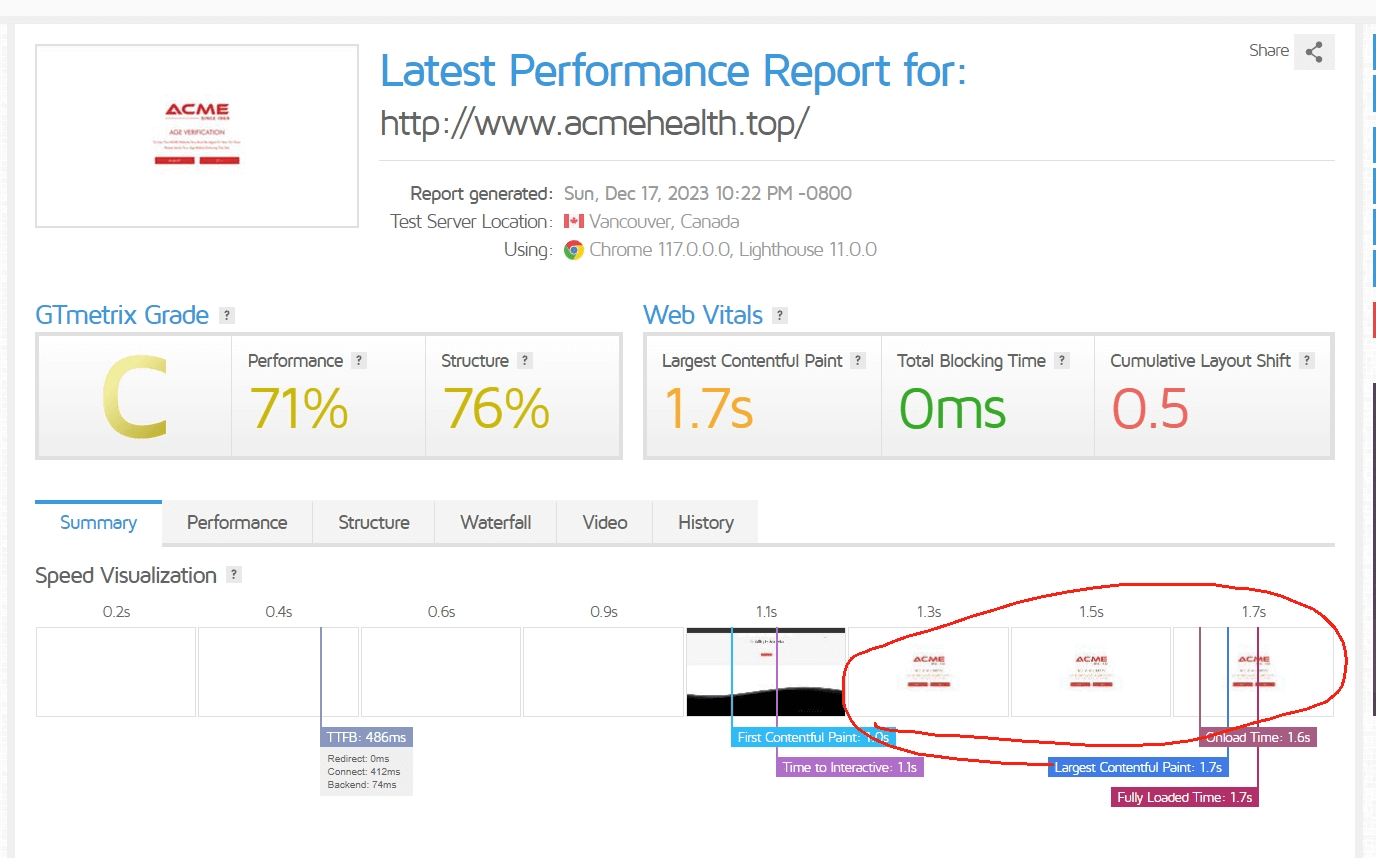
直接上GTmetrix先看看网站加载方面有没有大问题
这里不再多做深入分析, 无意把篇幅弄得太长
整体来看网站框架得分差点意思
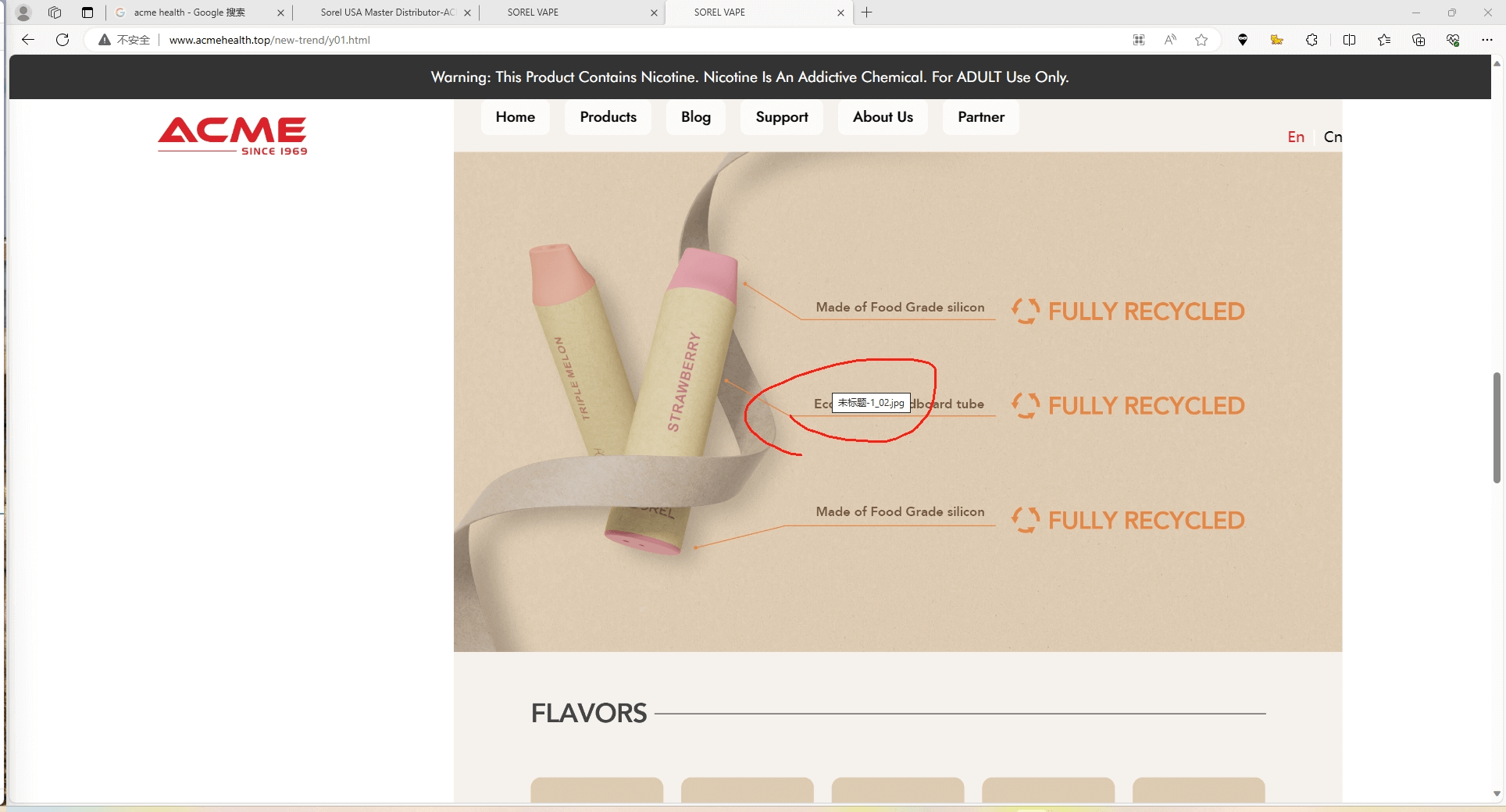
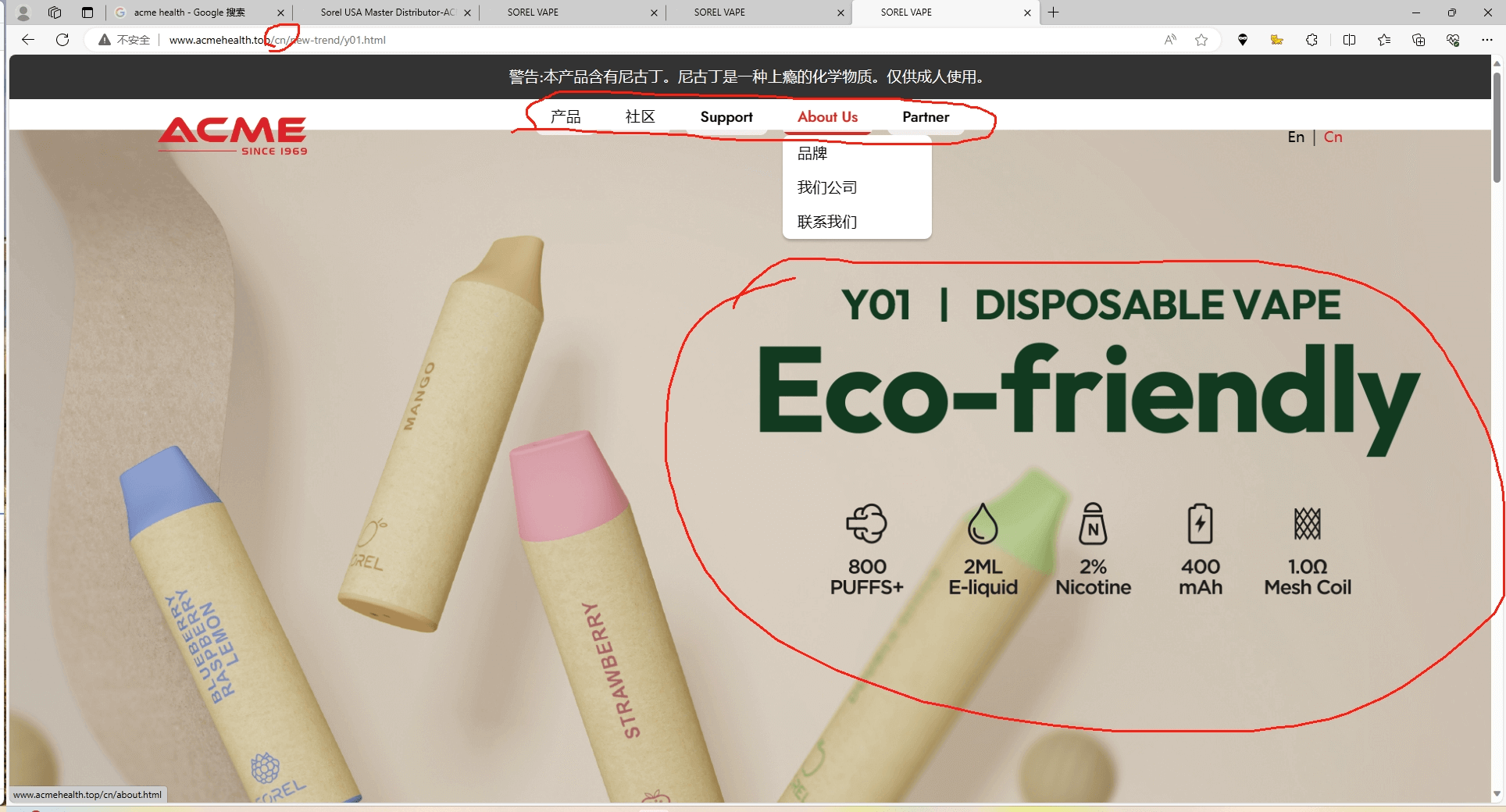
另外从图片上红框地方看, 首屏弹窗只有局部内容但做了全屏弹窗, 影响用户体验
而且 “Under21″(筛除按钮项) 按钮点击后无任何反应, 对用户来说不太合理
首页首屏
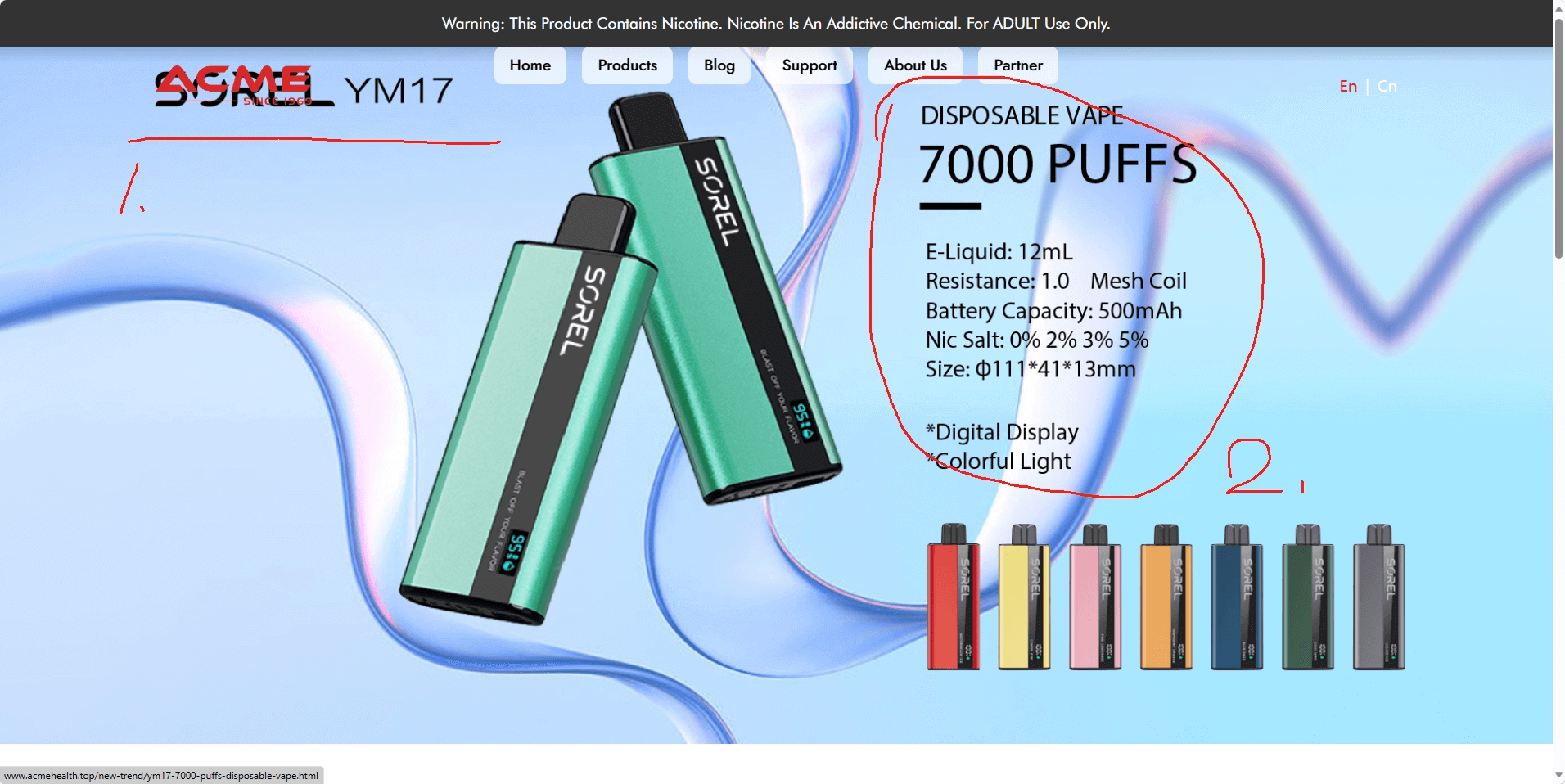
首屏用了banner轮播的样式, 有相当一部分网站是这么干的, 这本身没啥毛病, 但是至少有三点要吐槽的地方:
1. 如图显示左上角划线位置网站logo和图片内容重叠了, 而且是首屏首图, 用户体验极差
2. 如图上右区红框, 可以理解网站制作者是想做成首屏hero模块(有图有字有按钮), 但是实际上他的字是图片上的字而不是页面元素上, 对搜索引擎来说不友好
3. 多张轮播图的宽度尺寸不一, 宽度太高, 首屏不能完全展示
首屏就是第一屏, 往往也代表了用户对于网站的第一印象, 对于用户体验而言还是很重要的.
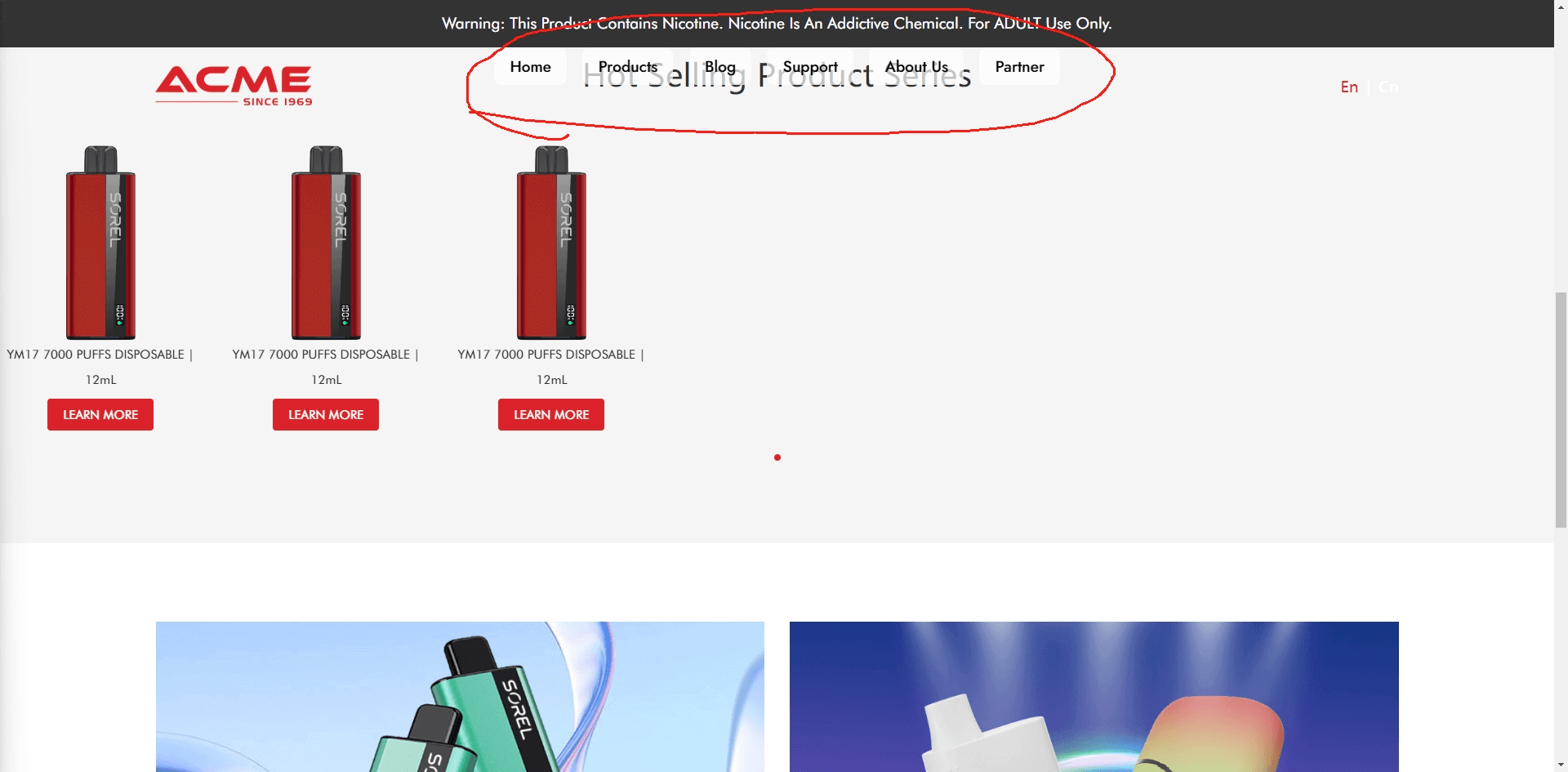
很多朋友可能不太清楚hero模块, 下面放一张图说明下, hero模块下的文字按钮等是网站的一部分, 是可以用鼠标选中的, 这种元素型的东西才是SEO友好的
首页内容度太少
从用户的角度来看, 首页其他地方没啥大毛病了
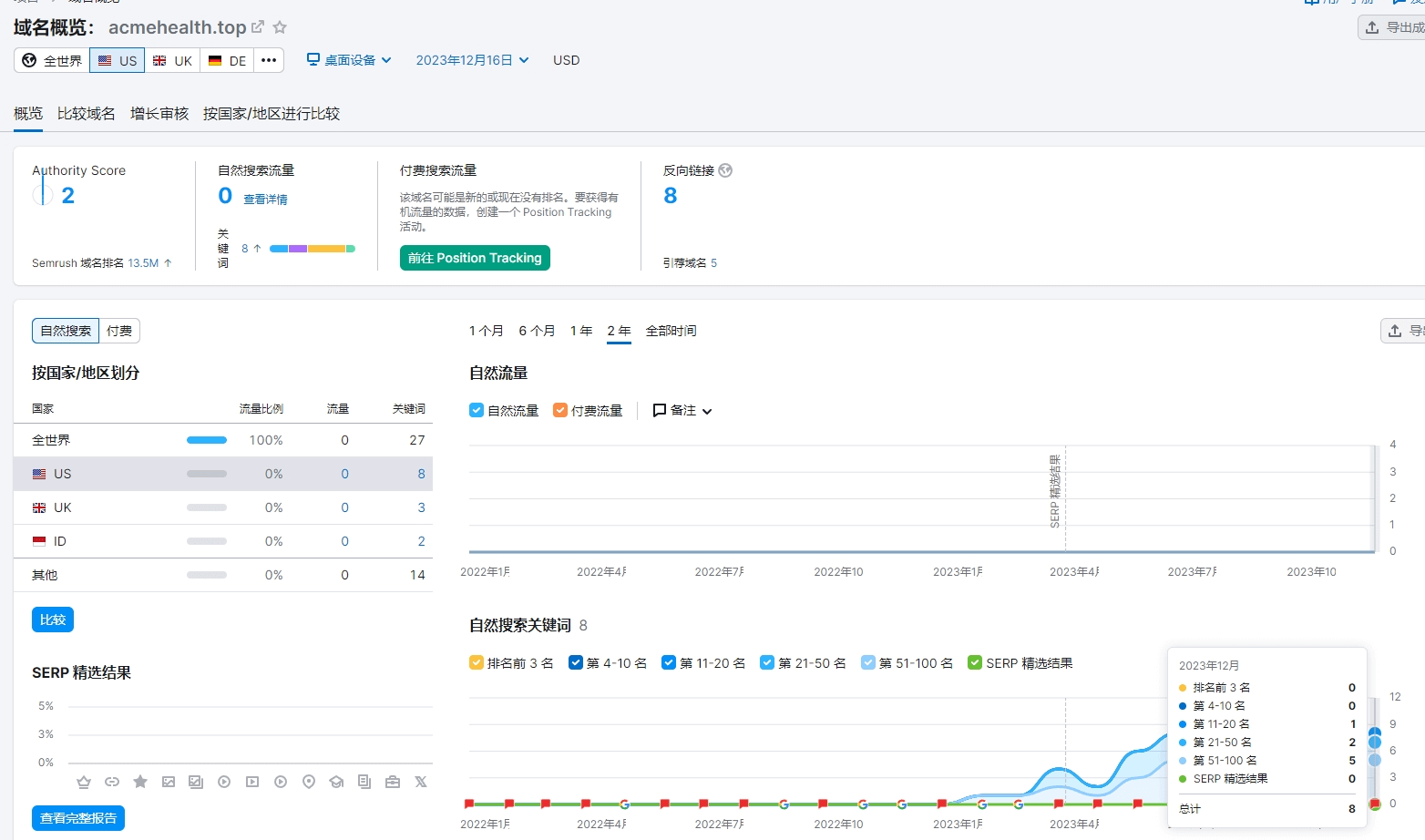
但是从SEO的角度来看, 首页, 包括其他页面的内容(文字)都太少了, 会影响收录和排名
现在的竞争下, 一个没有自带流量的品牌你很难指望谷歌通过只言片语去臆断和自动为你脑补相关内容, 图片上的文字虽然理论上搜索引擎可以识别但是对SEO来说其实是无益或者可以说是无效的.
另外, 最后的 CopyRight 部分, 马上进入2024年了, 晚改几天可以跳过一年, 还是挺划算的.
这是用户体验的部分, 虽然整体无伤大雅, 但是细节的积累总是会达到令人抓狂的程度的.
其他页面
博客页面:
就只有一篇文章, 还是用产品词做的文章
然后这还产品词, 估计还是自己公司内部定的型号, 也就是本身是没有流量的
这样的文章毫无疑问是没有SEO效果的, 只能期待进站访客从站内被动访问
产品页面:
总体分类没毛病, 但是个人不推荐, 甚至想吐槽下: 不是 best seller 就是 coming soon, 全是best如何比较? 如何突出卖点
产品详情页:
这网站要不就是没运营要不就是被建站公司忽悠了, 详情页基本上全是几张图 + 简单信息参数
页面上300字都不到, 很难有SEO效果, 只能用来做展示用
你非要说展示用其实也没毛病, 但是好歹SSL做一下, 不然业务员搞不好还得和客户多解释一层, 多麻烦
总结
总体来说还是有很大进步空间的
这个行业虽说不能投放广告, 但这类产品天生很适合做平台和社媒宣传
年轻人的东西, 愿意多在年轻人的活动范围下功夫的话, 还是很有效果的.
网站起码要做好吧, 即使只是一个展示站, 也要做好立足之本才能更好的壮大.
我之前写过一篇SEO的基本内容指引, 可供参考: https://adamy.top/adam-y-seo-preliminary-version/