响应式网站用大白话来说就是网站能够根据当前设备/浏览器窗口的长宽比例来自动调整排版布局显示, 有效解决了跨平台浏览尺寸不符的问题, 得到最佳显示效果.
判断网站是否对移动端友好只需将浏览器窗口模仿不同设备的长宽比进行拖拉调整, 看网站上元素的显示是否正常 & 自然, 会不会有堆叠、显示不全等现象.
响应式网站带来更好的阅读体验
以前国内做网站那批人, 喜欢将PC端页面和移动端页面分开来做, 然后通过识别浏览器UA来进行301跳转.
一些前缀可能大家现在还能在一些老旧网站上找到, 比如:
wap子域名: wap.easou.com
m子域名: m.baidu.com
m前缀现在还有大量的中国网站在使用, 不管如何, 这些网站都实现了移动端适配.
移动端优化不好会出现哪些问题
一些没有做移动端优化的网站出现当切换设备访问时, 常常出现一些莫名其妙的问题:
- 字体、图片等元素太大/太小
- 排版挤在一起/间隔太宽/显示不全
对于用户而言, 只要有其他选择, 他肯定毫不犹豫就会关掉这种影响阅读体验的页面.
对于网站建设者而言, 我们可以没有灵感和艺术细
菌, 但网站建设最基本的显示效果还是要做好来, 让用户无论是PC、平板或是手机访问都能看到一个正常、整洁和整齐的页面.
好的响应式网站是怎样的
现在绝大部分网站都适配了移动端, 即使是新建网站, 大部分主题 & 模板也具有自适应功能
需要留意的往往是那些从头到尾自己设计并完成网页的站长, 在最后查验的时候注意完成移动端测试.
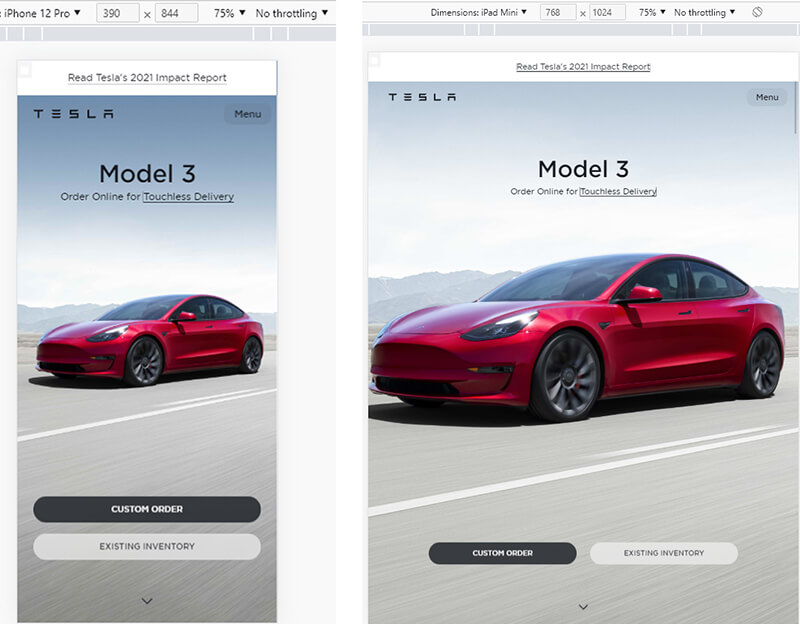
举一个例子来说明自适应网站的变化, 还是以 tesla.com 为例吧, 因为我的其他文章都用了它举例, 保持个一贯性:
图片来源: Y 笔记
左侧是模拟页面在iPhone12 Pro手机下的页面显示, 右侧则是模拟页面在iPad Mini平板下的页面显示情况, 至于PC端, 你们自己打开来看就能感受到对比了:
1. PC端原本的首屏横幅大banner两侧图像是被切断了, 但保留了图像中这台Model3的完整尺寸和大小比例, 这就是一个很好的自适应, 在不同设备环境下都凸显了产品.
2. PC端原本位于顶部正中排列的菜单此刻被收纳成了一个右上方的椭圆形按钮, 通过点击按钮弹出菜单(其实这已经是另外一个菜单了)
这样的响应式网站是如何做成的
这篇文章的目的只是带你简单了解什么是响应式网站, 不是教你建站. 如果要聊建站内容和细节, 10篇长文都聊不完.
和上文所说的页面根据浏览器UA来进行跳转来完成移动端适配不同的是: 这样的网页, 所有内容都在这一页中.
页面的原理是, 对模块事先做好了一种或多种优化, 使其在不同的情境下以预设好的优化方式进行排版.
这有点类似于Excel里面的多重条件嵌套
而这里面的条件判定就是浏览器的长宽尺寸比:
正常情况下长边永远大于宽边, 此时是PC & 平板横屏视角; 当角度旋转90°时, 原来的宽边变成了长边, 或者说原来的宽边大于长边, 此时就变成了手机 & 平板竖屏视角. (这例子举得我自己都有点懵)
而上文所说的菜单, 实际上这个网站最少有2个菜单, 一个PC端菜单, 一个移动端菜单:
横屏视角下, 展示PC端菜单, 隐藏移动段菜单; 竖屏反之.
对于自适应网站模块的设置, 一个好的建议是:
不要用固定的值来指定模块/元素的宽度, 用百分比来取代并调试, 这样当PC上的浏览器不同尺寸比的拖拽时, 依然能够拥有很好的适应性.