如果你之前已经有部署GTM(谷歌代码管理器), 那么配置Google Search Console对你来说应该是个简单的操作, 只消鼠标轻点几下就可完成.
如果你还没有部署Google Tag Manager或者还不清楚GTM为何物, 那么我推荐你从【GTM系列-1】什么是GTM开始阅读.
什么是谷歌站长工具
谷歌站长工具(Google Search Console)是谷歌官方出品的一款免费的网站SEO工具, 我们可以用它来做以下事情:
- 提交网站地图(Site Map)
- 查看网页收录情况
- 手动提交网页收录请求
- 查看网站外链情况
- 查看网站一些技术性问题 & 推荐解决方案
…
总体来说, 作为一款免费工具, 谷歌站长平台对于大多数人来说是一个不错的选择.
谷歌站长账号注册
注册一般是使用Gmail邮箱, 如果你已经注册了Google Analytics或者Google Tag Manager, 那直接使用他们的谷歌账号来登录即可.
只要你拥有谷歌账号, 就无需再额外进行注册操作.
图片来源: Y 笔记
网站域名验证
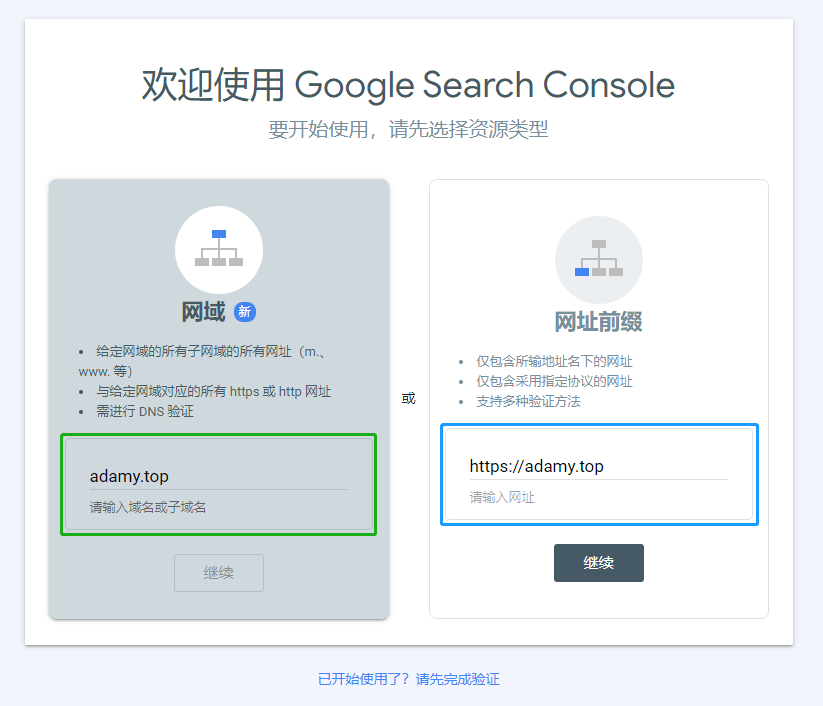
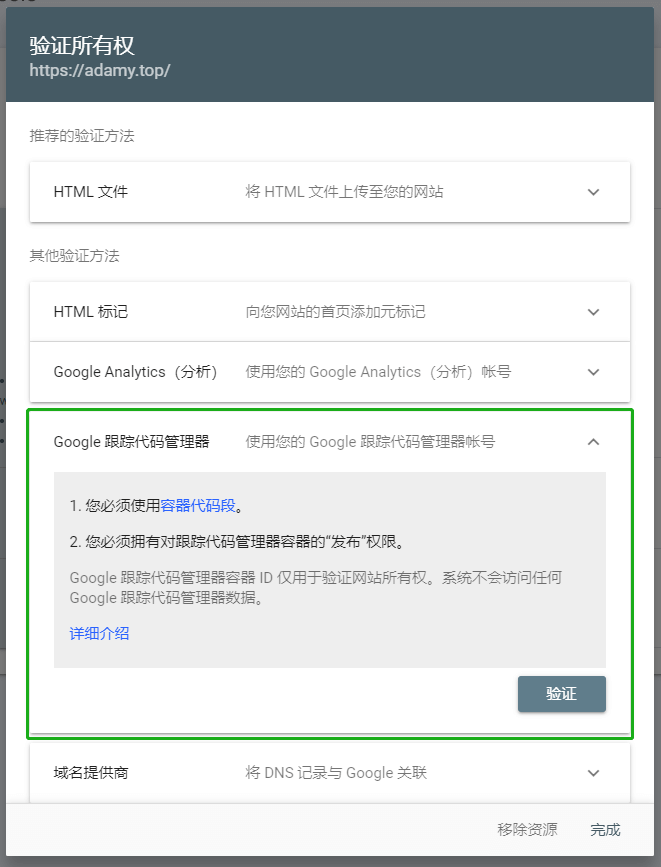
我们来看看第一种方式, 这也是最全面的方式:
域名验证原理说明
也就是上图左边的灰色区域部分
这个验证主要是以域名为主体对网站进行验证, 验证后域名下的所有资源都将纳入统计范围
这个方法验证后的网站资源包含了旗下的所有子域名,
比如
m.adamy.top
www.adamy.top
blog.adamy.top
financial.adamy.top
(以上为虚构网页, 仅用作举例)…
以及http & https开头的所有与adamy.top有关的页面
比如
http://adamy.top
https://adamy.top
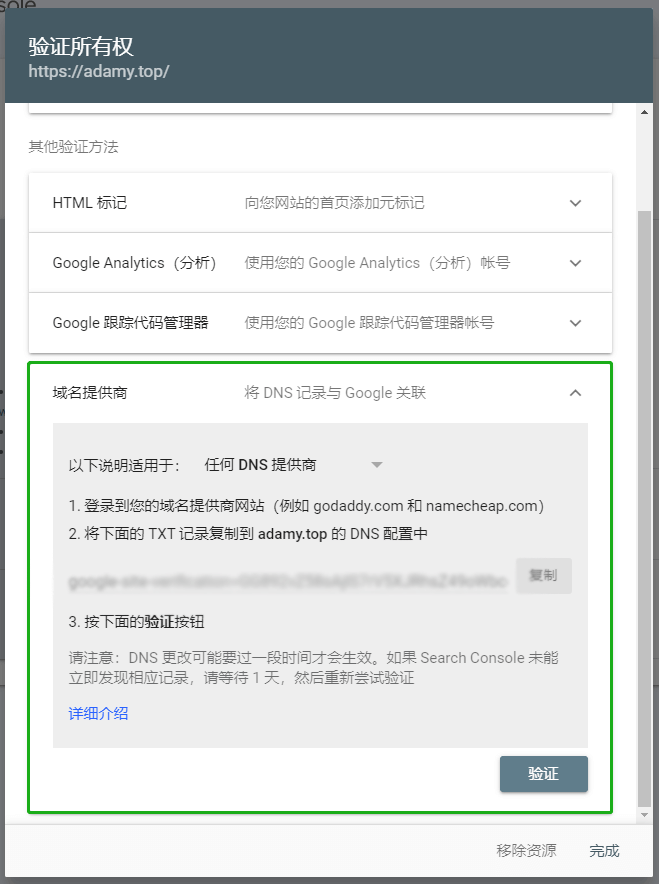
域名验证操作
通过网站域名进行验证, 会要求添加TXT记录的DNS配置
这需要你登录你的域名服务商后台进行相应的DNS配置
域名服务商就是我们域名在哪里买的, 那么就去哪里进行设置
比如adamy.top就是从腾讯云上面买的, 我需要修改/增加DNS记录的时候, 我应该登录腾讯云后台来进行操作
由于不同的域名服务商后台不一样, 所以没法给出具体教程演示, 最简单的方法是查看你域名服务商的帮助文档或者直接提交工单让客服协助你处理.
添加完DNS解析后一般过一会儿再来点击验证就可以通过了, 约10分钟~2小时左右等待时间
网址前缀认证
这是一种针对于特定协议和网站地址做的验证, 操作起来相对方便:
网址验证原理说明
这种认证方式就是本文首图中右侧的白框中展现的认证方式:
我们需要在下方输入完整的网站地址:
这里面会有些不同, 认证的资源仅包含输入的网址以及其目录下的其他页面, 不包含子域名以及不同http协议的页面:
例如:
我在图片上输入的完整网址是 https://adamy.top
这个网址认证后, 包含的是
https://adamy.top/platform-management
https://adamy.top/platform-management/wordpress-website-develop/
等等, 只要是https://adamy.top/* 之后存在的页面都包含;
但是不包含以下内容:
http://adamy.top (http协议不同)
https://www.adamy.top (站点地址前缀不同)
https://m.adamy.top (站点地址前缀不同)
有人会说那我www的网址也是跳转到不带www的域名啊?
这只是因为你的DNS配置里把www.域名配置跳转到了不带www的地址而已, 和上述例子不冲突, 如果你的www没有做DNS解析或者指向了其他地方, 上述例子就会更加明显.
网址验证操作选择
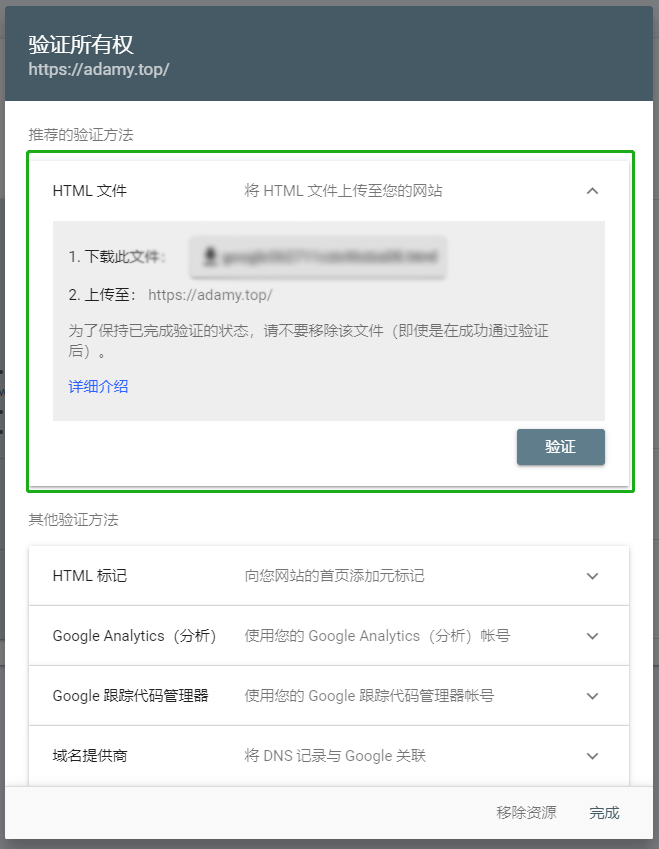
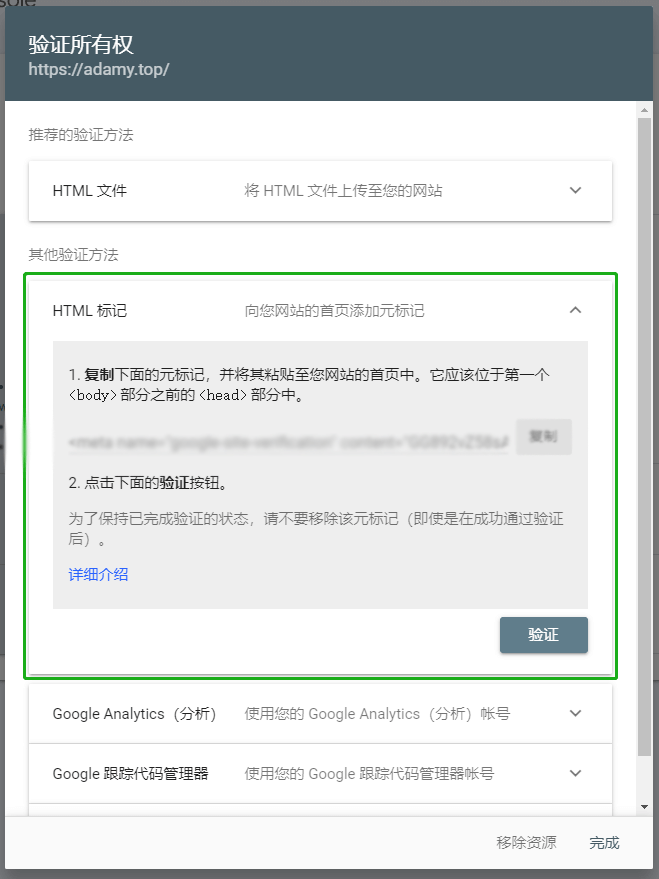
我们填入需要添加的资源地址后, 点击验证会来到下一步的验证方法选择, 可以有多种灵活的方式来验证:
上传html文件到网站验证
图片来源: Y 笔记
这个方法是通过将对应的代码添加到网站首页中来验证网站所有权
还记得我们在【GTM系列-2】部署Google Tag Manager提到的插件 Head, Footer and Post Injections 吗?
如果是使用WordPress搭建的站点, 可以使用该插件快速进行代码嵌入.
这个方法的验证原理和上面差不多, 通过访问首页来查找对应的代码进行网站所有权验证.
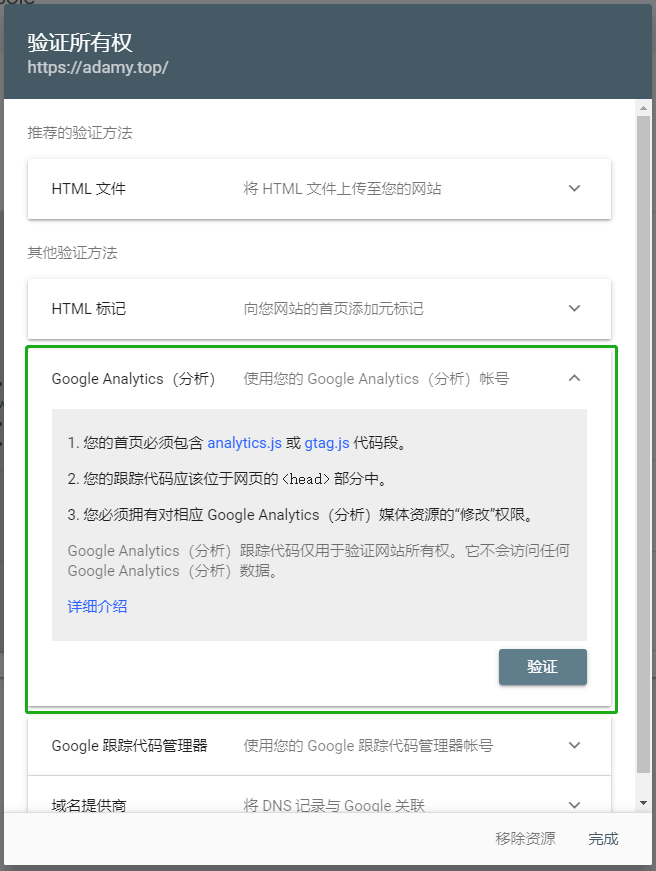
谷歌分析代码验证
图片来源: adamy.top
如果是按照【GTM系列】文章一路走下来的话, 这里直接点击认证就可以进行授权互通了.
为什么推荐使用谷歌代码管理器(GTM)?
因为这个工具我们只需要在网站上部署一次代码, 后续的其他不同代码都可以在GTM中进行测试和增删. 而且在GTM中部署GA代码很方便, 且不会产生类似新手容易犯错的地方: GA代码重复部署这类基础错误.
使用DNS配置验证
验证完成后的数据展现
验证完成后的展示如下图:
一些数据可能需要过几天有对应收集和变化的时候才会展现
图片来源: Y 笔记