【GTM系列-6】结合GTM和UA来统计独立站询盘数量: 跟踪按钮触发
接上文 【GTM系列-5】
那么如果不想另外做一个感谢页跳转, 我们如何去通过跟踪按钮的触发来跟踪询盘转化呢?
其实按照下列步骤一步步来的话, 要实现并不难
在这里需要重复告诫的一点是, 我们的目的是方便做数据分析, 我们不需要去深究那些网页元素操作的原理, 这并不是我们需要关注的对象
配置按钮触发跟踪与分析
上一篇中我们已经明确了询盘链路, 那么同理, 我们的跟踪目标就是 “询盘表单提交按钮“
这里我们还是用本站的 “查看全部文章” 按钮作为举例, 功能不同但原理基本相同
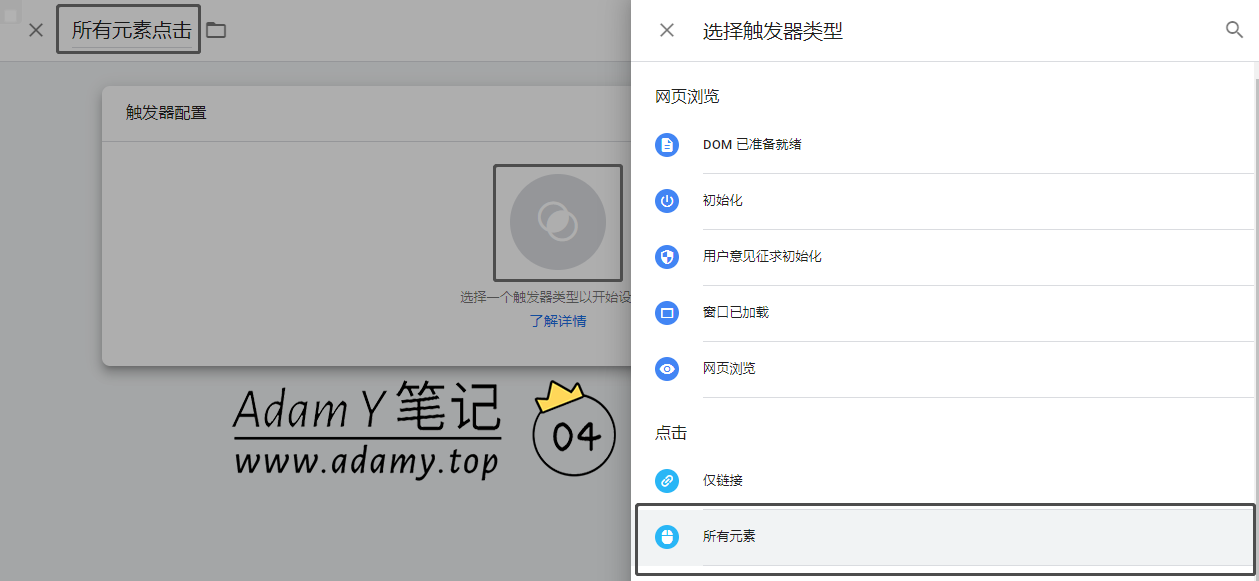
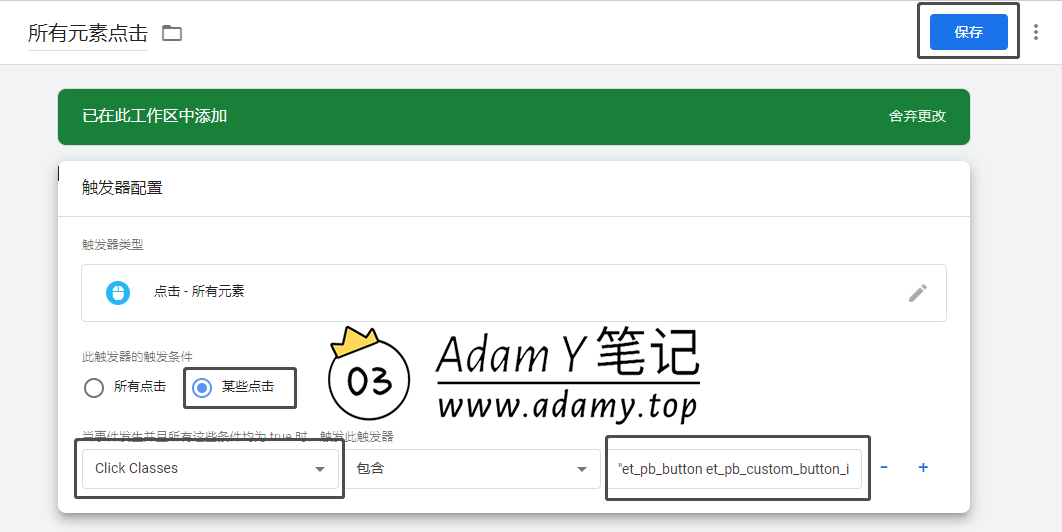
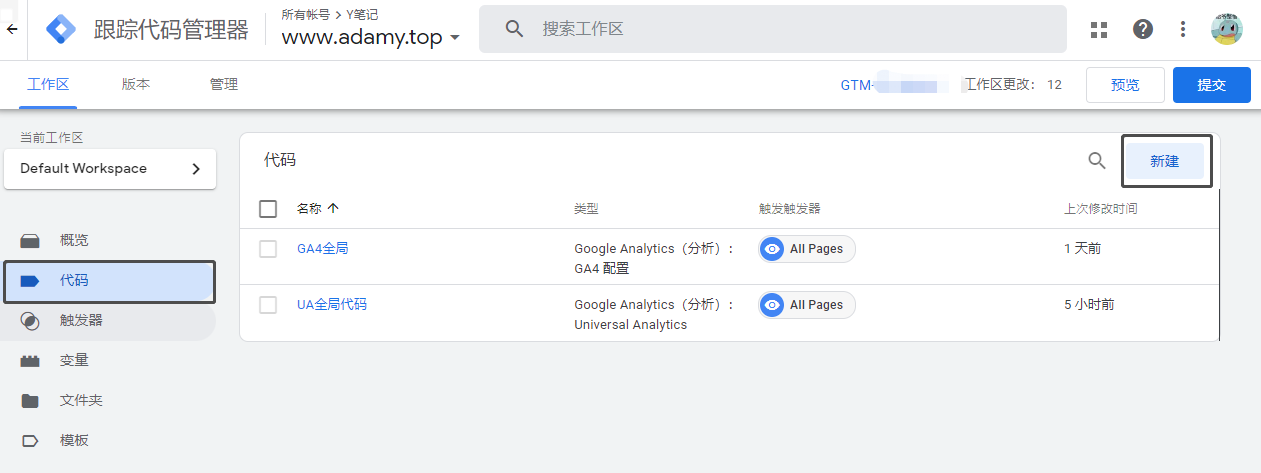
修改刚才新建的触发器
我们来修改刚刚新建的触发器, 直接点击黑框中的触发器
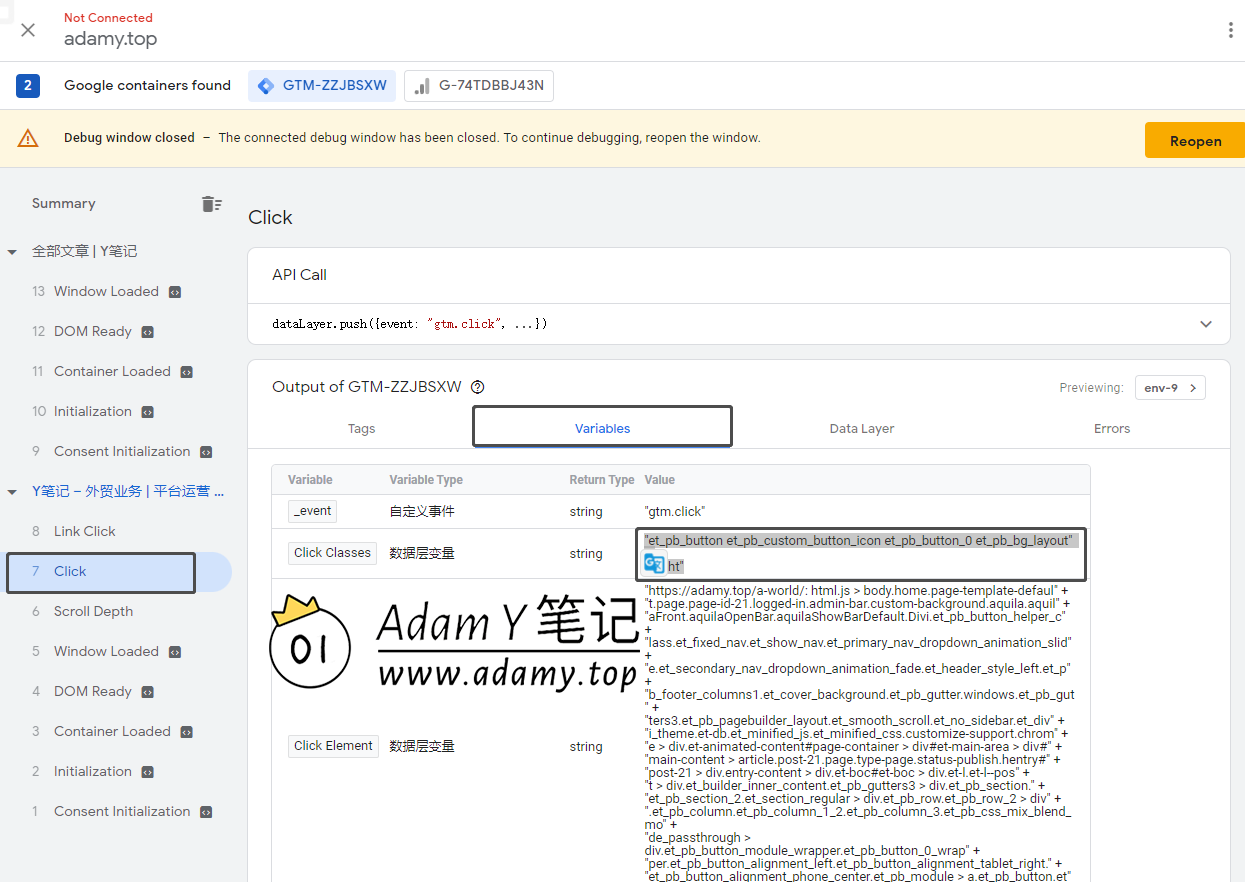
将触发条件修改为 “某些点击“, 注意核对 “Click Classes” 并将上文中获取到的Value值填入其中并 保存
测试代码效果
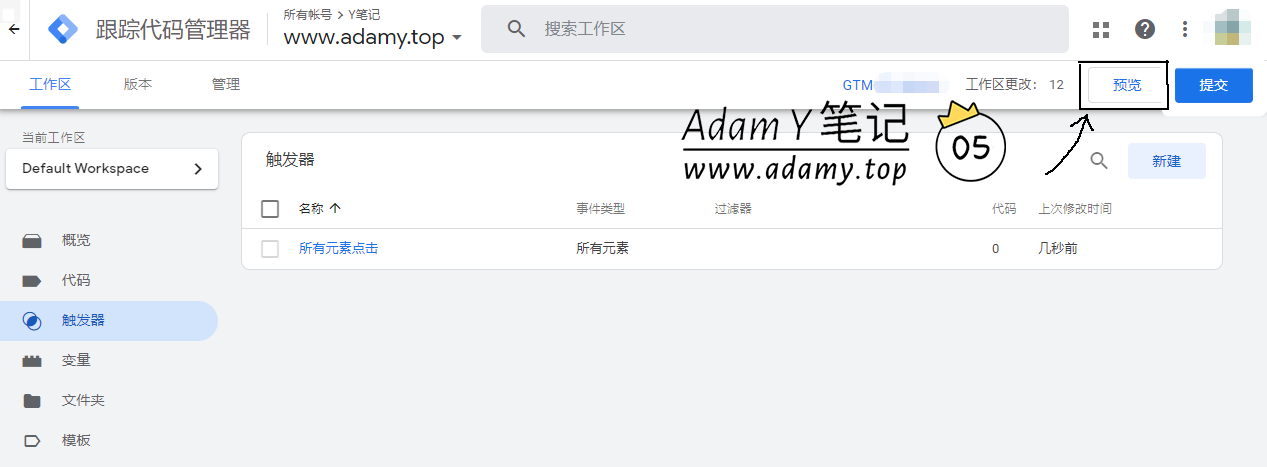
现在让我们来测试一下代码是否部署成功
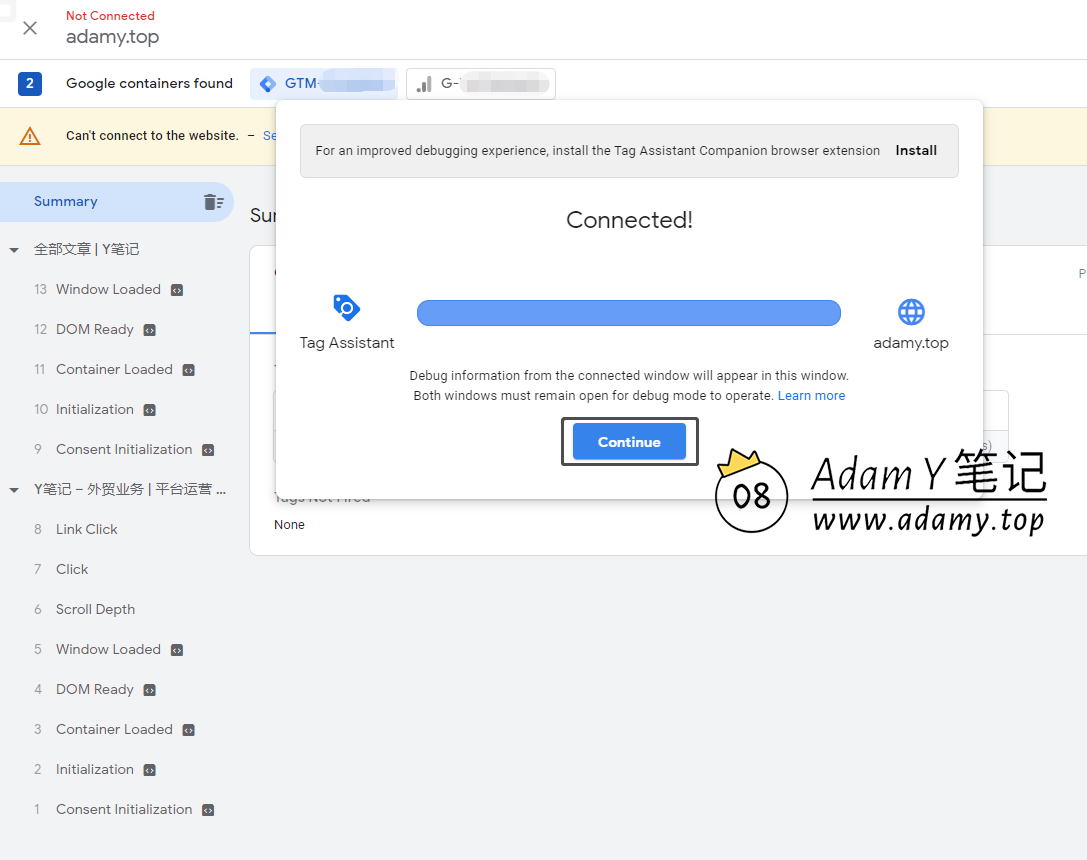
还是重复上面的测试步骤: 点击工作区右侧的 “预览“, 然后 “Continue” , 再次在debug mode下新弹出的浏览器中按下需要测试的按钮, 然后返回页面
当 “Click” 页面下的右侧标签 Tags下分类 Tags Fired 出现该代码 并标注有 succeeded 即部署成功
提交并保存版本
最后老操作了, 提交并自定义命名发布即可
一般约30分钟后可以在GA数据分析视图中查看到