【GTM系列-3】Google Analytics 是什么? 保姆级操作一步步教你利用GTM快速创建GA4数据分析视图
GA追踪代码和GTM代码的区别是什么? 为什么要部署GA代码?
相对来说GTM代码可跟踪的内容和细节更细, DOM (div, id, class等), 也就是你要跟踪哪个元素, 比如说网页上某个按钮是否被按下触发等等;
关于GTM可以关注我的【GTM系列】文章, 同样基于新手视角提供一步步图文操作示范
而GA代码则侧重于来源和url访问源等偏大局观的分析, 添加之后可以带来一系列可视化图表分析网站的流量和访客等综合情况, 如本文最后两图
万物源于注册, 让我们来注册 Google Analytics 账号
打开 https://analytics.google.com/,
使用你的谷歌账户登录, 如果你已经注册了GTM, 建议使用同一个谷歌账户来注册GA, 在后期管理上面会方便许多
当然不同的账号之间也可以通过添加账号来实现汇总管理, 但这是后话.
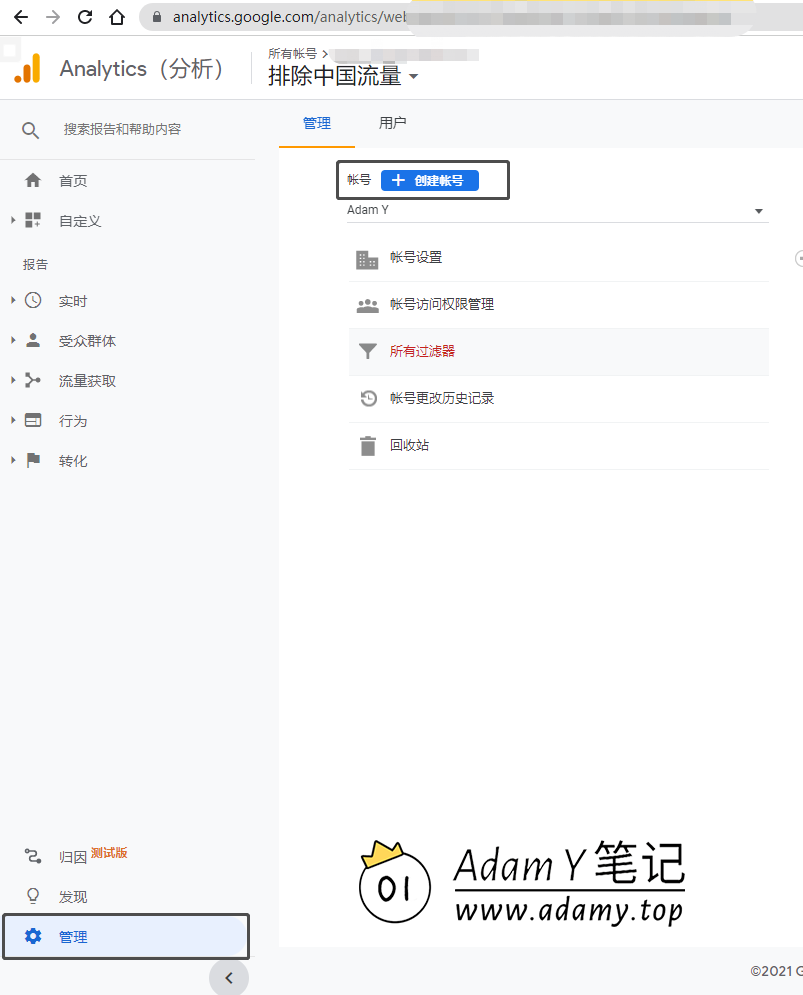
如已有GA账号如何新增?
可通过点击首页右下角管理, 然后点击蓝色创建按钮来进行新增账号
填写账号名称
创建媒体资源
注意按照黑框的填写顺序从上到下进行操作:
媒体资源名称文本框中通常写网站域名, 和上述账号名称一样, 主要用于自我识别, 为了防止一个公司多个不同网站的情况, 建议写域名, 最容易区分
点击上述按钮 “显示高级选项” (图片中已经点击过, 因此在图片中的展现有变化)
在点击按钮后延伸出的下一步, 勾选右侧的滑块开关,
在下方网站网址的文本框中, 输入你的网站地址, 一般是 www.adamy.top 这样的格式, 同时需要注意你的网站是 HTTP 还是 HTTPS , 要选对选项
(一般来说添加了SSL证书的网站就是HTTPS开头, 反之则是HTTP)
想要看自己的网站是哪种类型, 只消在浏览器中输入网址回车然后全选复制粘贴一下即可看到链接头是什么类型
默认选中的这两项不需修改, 直接点击下一步
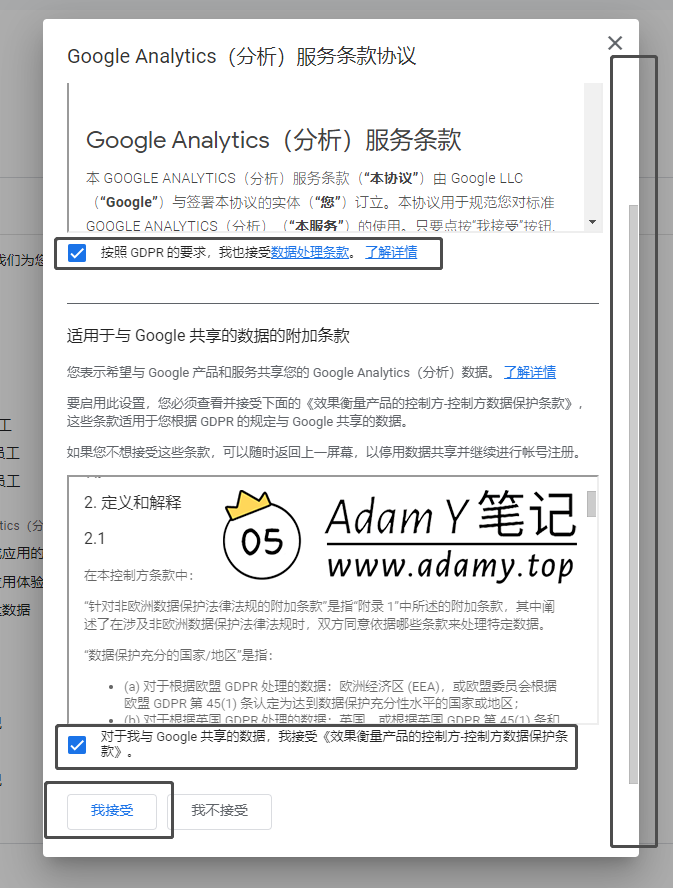
这一步其实没什么好讲的… 我敢说80%的人都不会去看协议内容的, 只要找到两个复选框勾选上下一步就OK
需要注意的是这里有两个条款, 所以有两个复选框需要勾选, 注意右侧的滚动条, 只勾选一个的话, 点击我接受不会有任何反应.
配置 Google Analytics 代码
到这一步其实账号已经创建完成了, 接下来就要来配置GA代码.
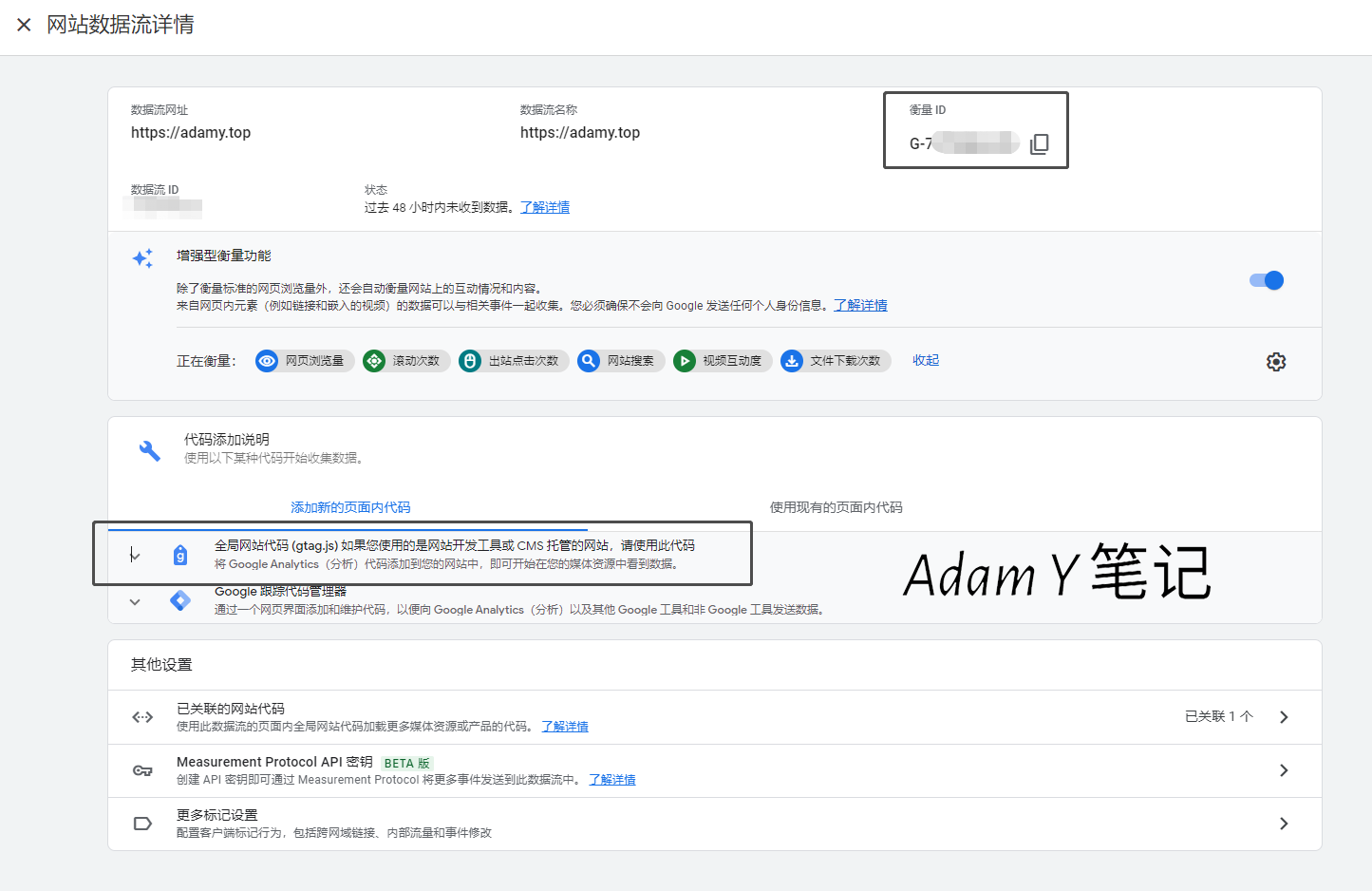
记录GA代码
在这里简单来讲讲代码:
在GTM中有多种不同的代码, 分别用于跟踪不同的事件以及收集不同类型的数据
就好比你去海钓, 和在池塘边垂钓用的鱼竿和鱼钩明显不同;
比如: 我们要做Google Ads转化跟踪, 那就使用Ads转化跟踪代码, 要做全局数据分析, 就使用GA4全局代码(也可以用旧版的Universal Analytics代码, 最终呈现的界面效果不同)
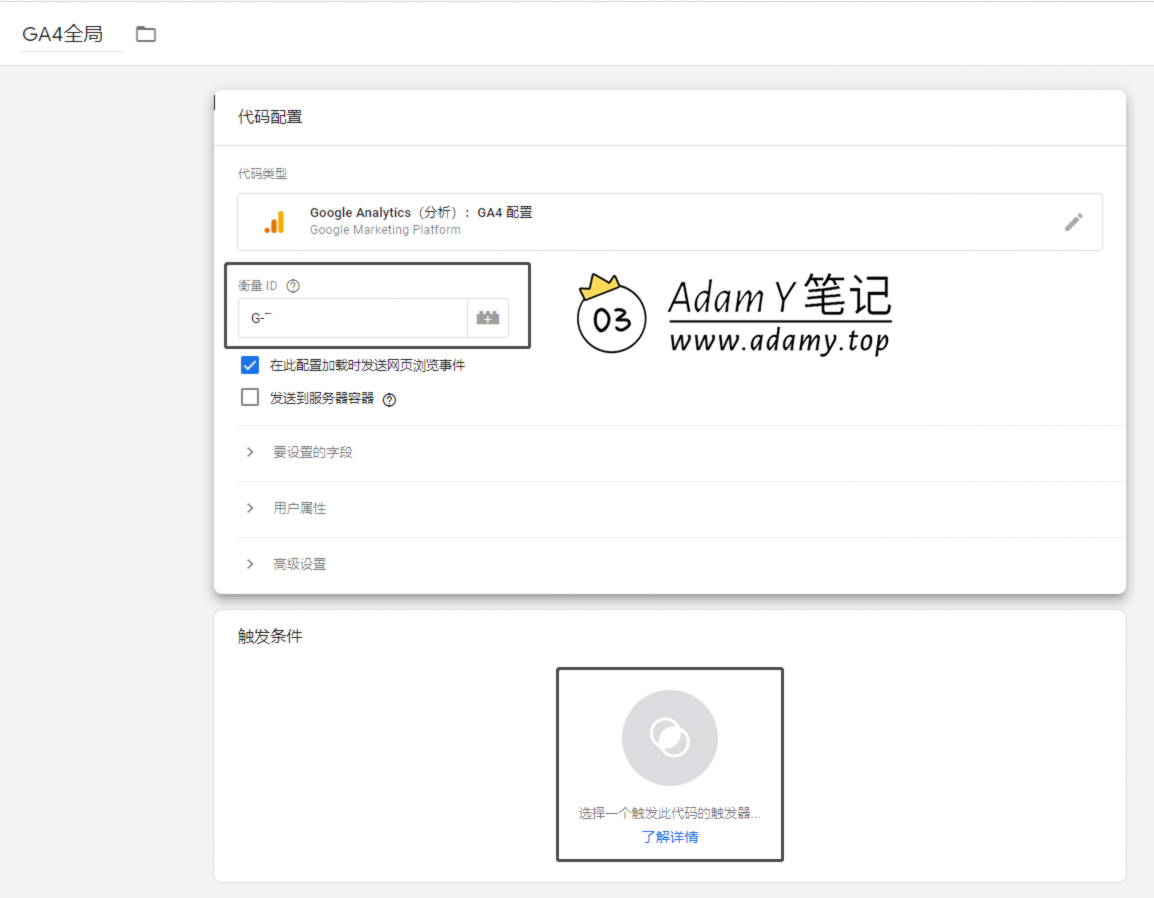
如图所示右上角的 衡量ID G开头的一串代码就是我们的 GA代码, 右侧的小按钮可以用于点击复制该代码;
到这里的时候行动路线会产生分支(骚年, 选择你的职业~):
如果你之前没有部署过GTM, 后期也不考虑使用GTM, 则直接按照图中区域的黑框指引, 点开下拉箭头后复制该代码导入你的网站中即可完成代码安装;
可参考【GTM系列-2】中的方法, 使用插件来进行快速便捷安装
如果你之前已经按照文章内容进行过GTM部署, 可以继续往(wàng)下进行:
在GTM中配置GA代码触发器
看到这小标题是不是有点懵了, 咋这复杂呢?
用大白话来解释, 这GA代码就好比是老鼠夹子, 有没有触发咱们主要看的是夹子有没有合起来, 那么关键在于我们要能看到这老鼠夹子的状态, 是合上了呢, 还是没合上呢?
所以我们需要配置好GA代码,
GA就好比是一块我们能看见老鼠夹子的地方
GA代码就是一整只老鼠夹子
触发器就好比我们把老鼠夹子打开并放置好
比如说在这里我们的目的是添加网站的全局分析, 那么对应的就是网站的各个页面的浏览量, 停留时长, 跳出率等一系列分析指标, 这些指标的衡量前提是网站的某个网页要被浏览, 对吧?
所以这里我们的触发器就要设置为: 网页浏览
除了触发器, 我们还要设置好变量
什么是变量? 就是一个会变的量/值. 这句话写出来我自己的冒汗…
对于数学好的人来讲可能比较容易理解, 我还是以大白话来讲好了:
在这里我们要做的是网站的全局分析, 比如对某个网页的统计, 对应的变量就是该网页的url
理论的东西不用太过于纠结, 看似很复杂, 实质在操作上跟着图文一步步走, 非常简单的操作:
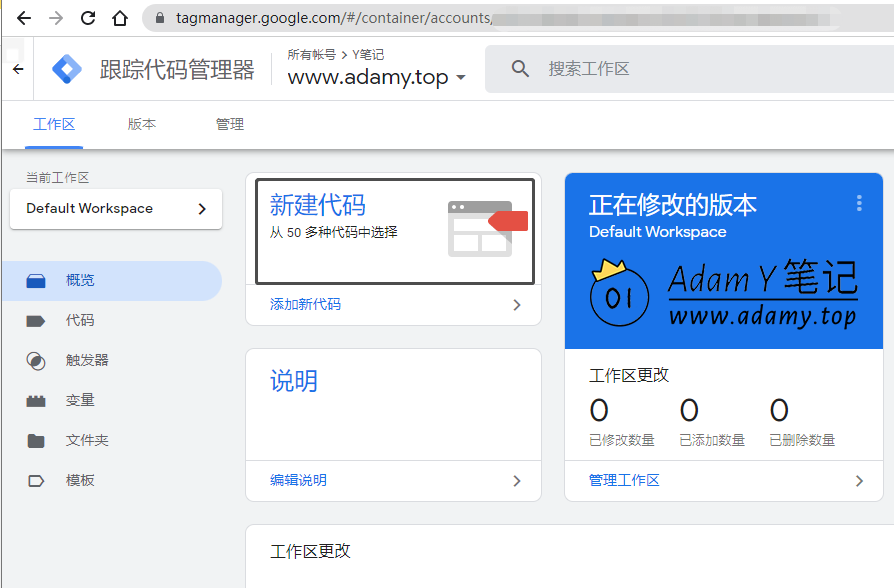
打开GTM: https://tagmanager.google.com/ , 选择咱们之前创建好的Y笔记账号, 来到如图所示页面
(如果你还没有配置GTM, 可以看看GTM系列的文章, 肯定还来得及)
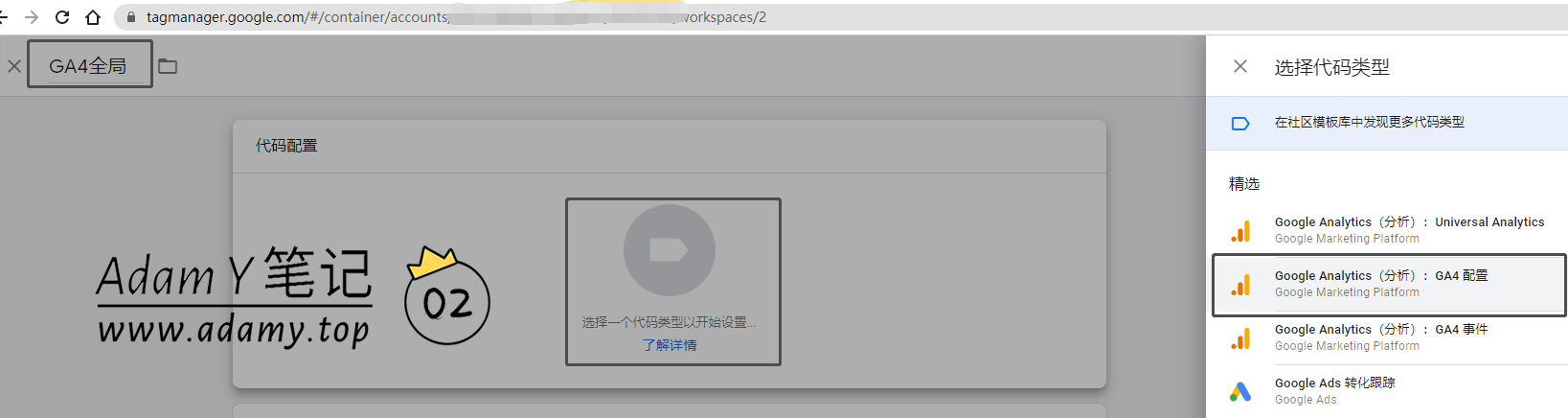
点击 新建代码
然后从左到右按黑框部分操作
首先左上角给代码修改个名称, 非必要但是主要是为了日后便于区分, 这里就修改为 “GA4全局代码” 好了
然后点击中间的灰色块, 选择代码类型, 选择右侧的 GA4配置
还记得上文中获取到的 G-开头的一串GA代码吗? 这就是他该放置的地方, 粘贴它, 并选择下方的触发条件灰色块
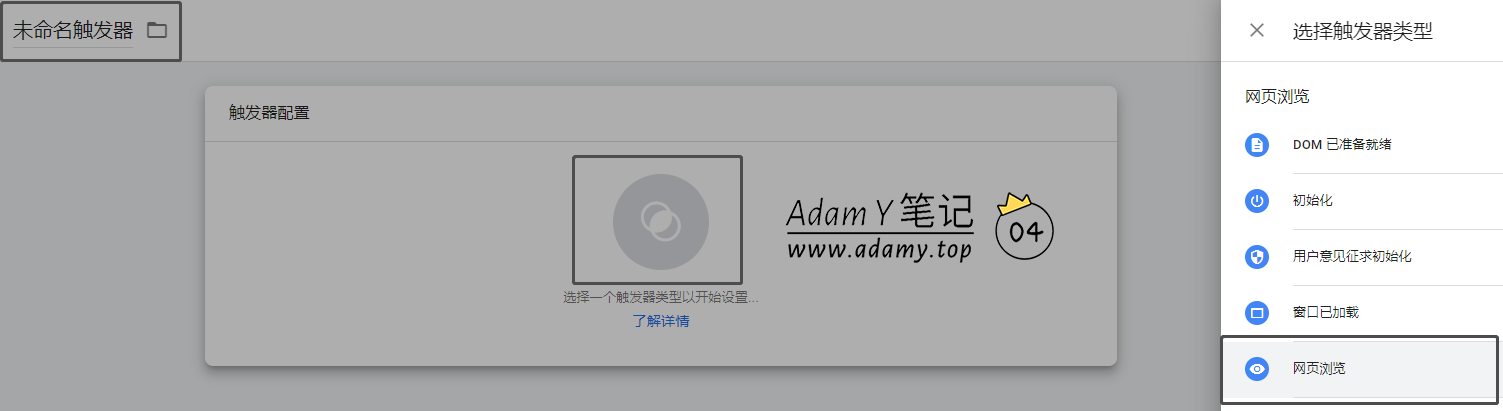
依次进行修改触发器命名, 因为这里是全局统计, 因此建议输入 “全局” 以便后期多代码时方便识别和区分, 然后同理还是点击中间的灰色块, 在弹出模块中选择 “网页浏览“
选择 “所有网页浏览” 点击保存
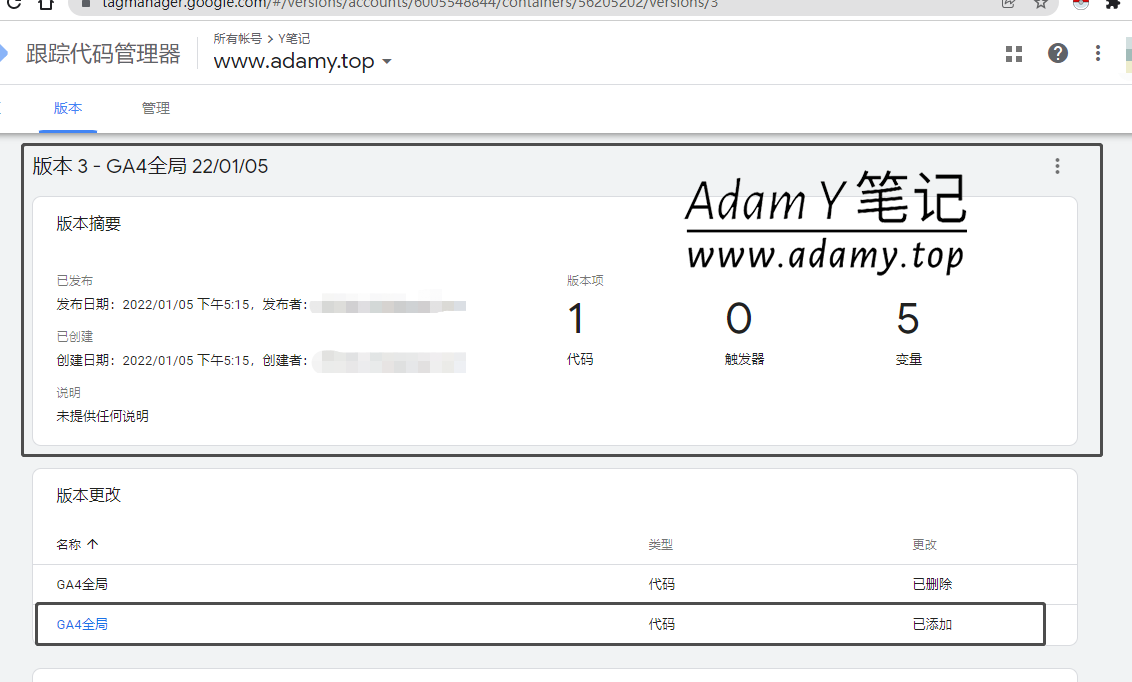
回到首页, 看到黑框中工作区更改出现内容, 表示添加完成
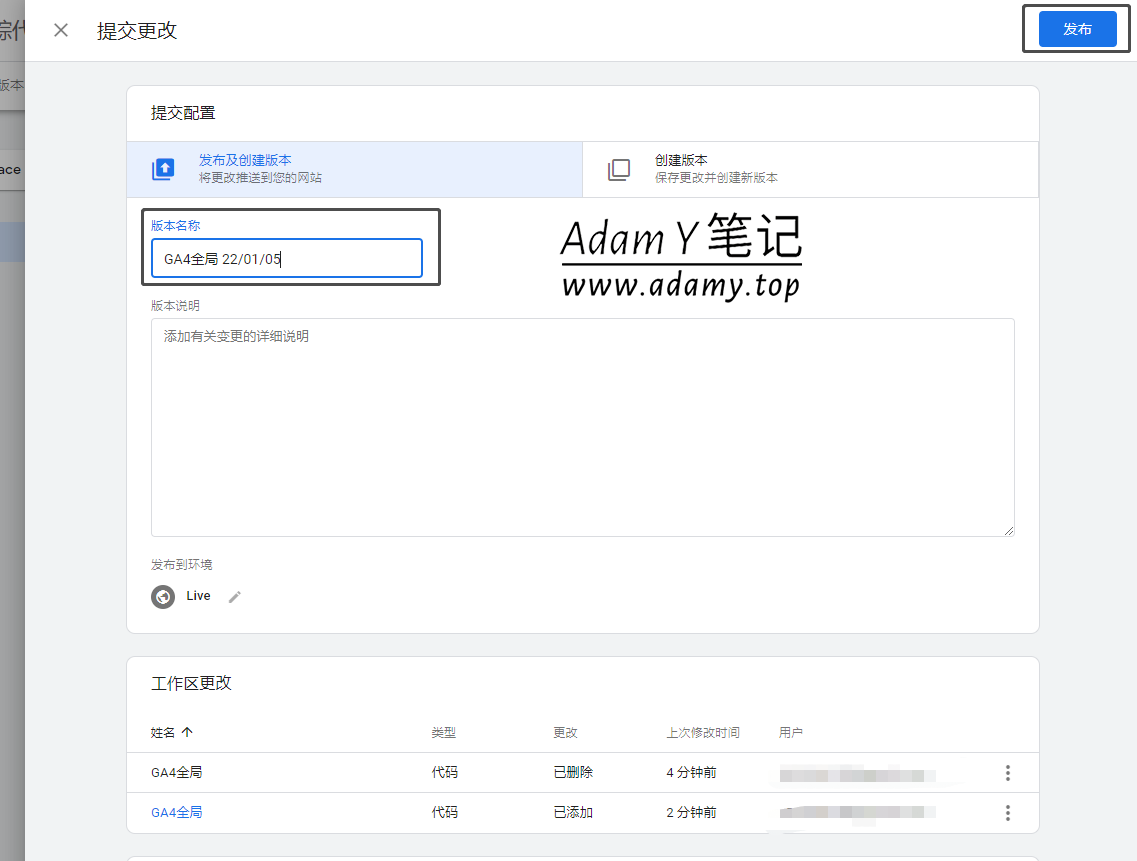
还要注意顶栏上的工作区更改→提交
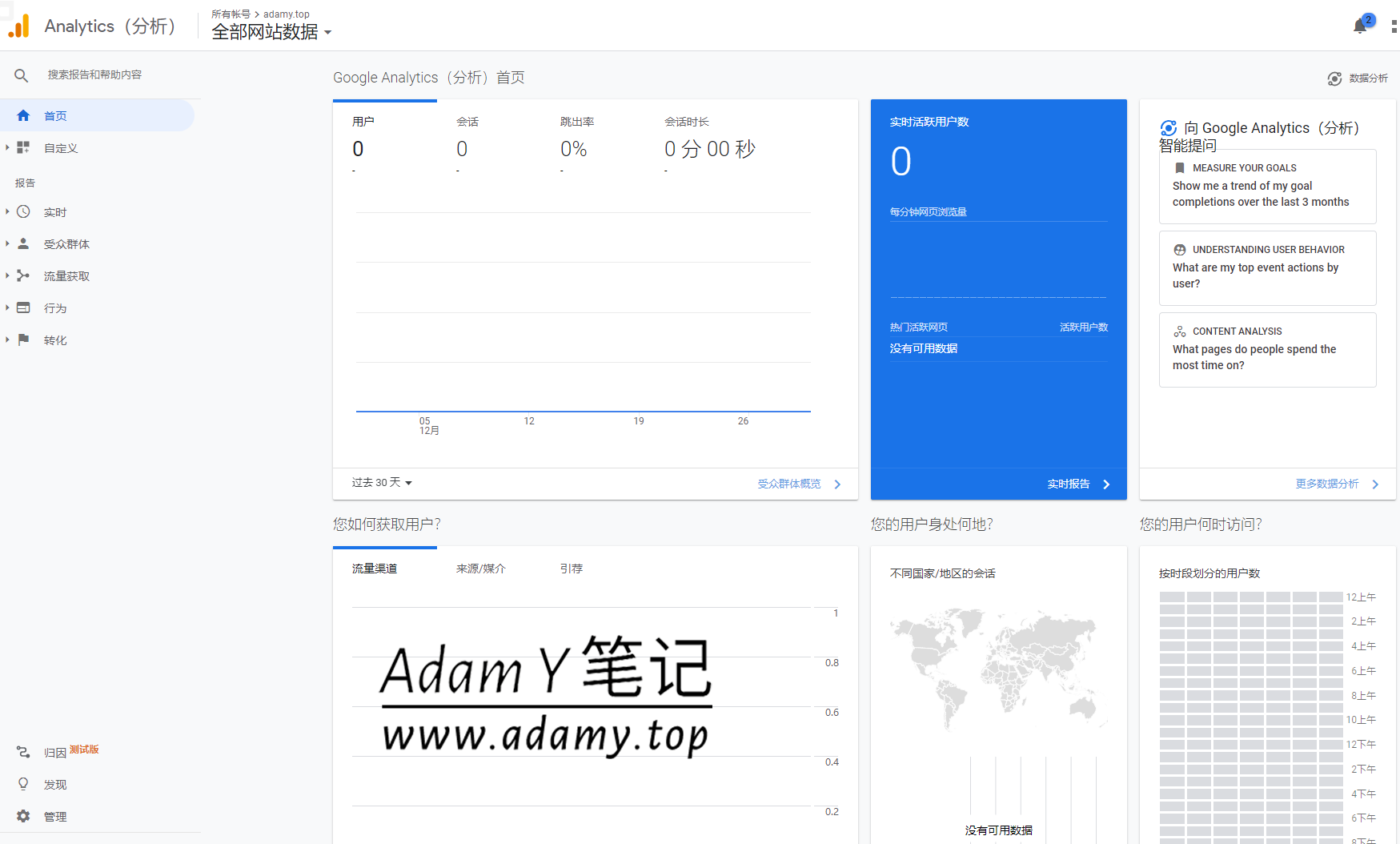
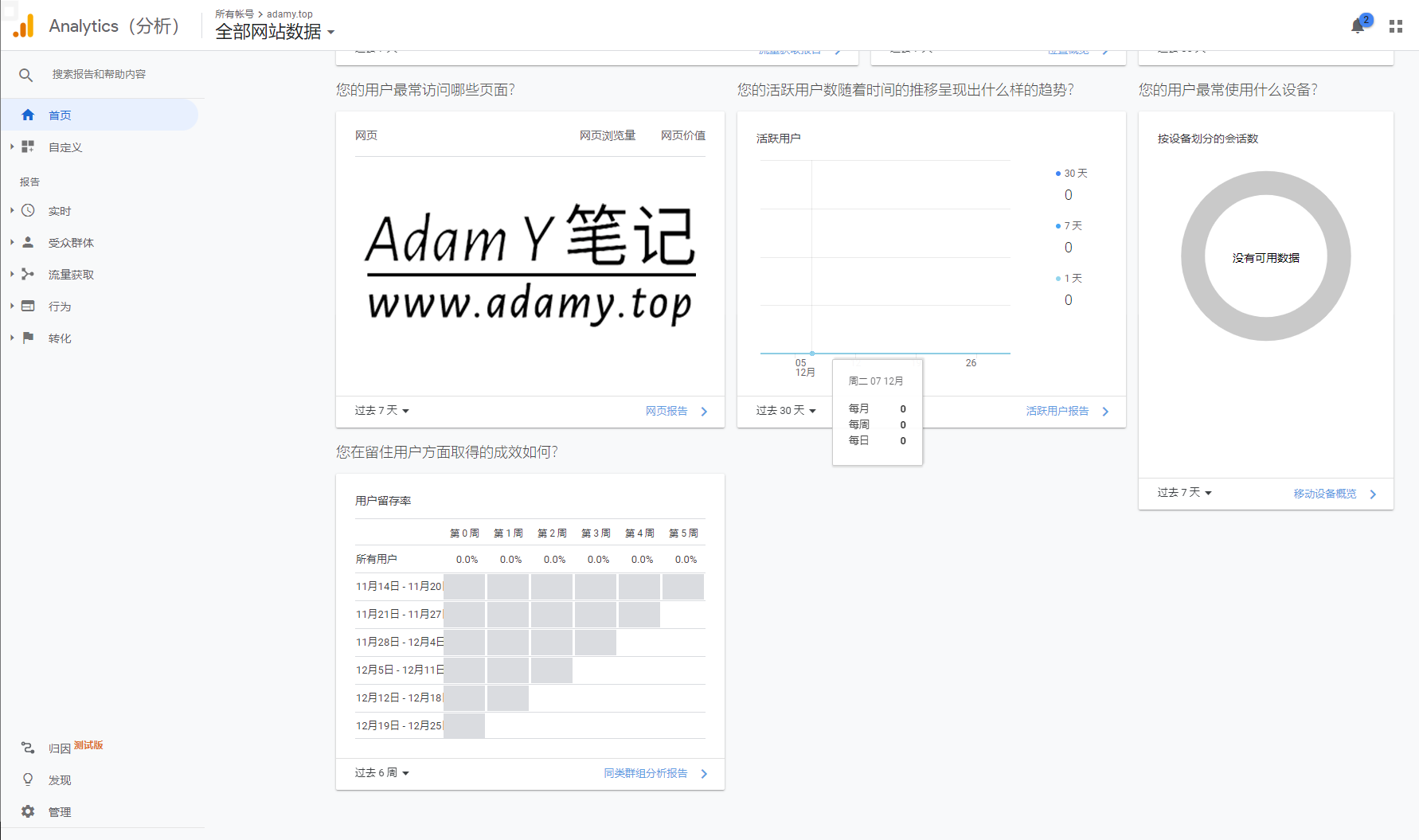
回到 Google Analytics 中查看网站访问量
当再次打开GA: https://analytics.google.com/
选择好你的网站账号的时候, 就会出现如下图所示的GA分析页面
需要注意的是:
GA4实时报告从添加到数据展现大约有10~30分钟的延后,
所以可以等待一段时间后, 自己访问一下网站, 然后再看看GA分析页面人数有没有变化
有变化即是GA代码添加成功
当再次打开GA: https://analytics.google.com/
选择好你的网站账号的时候, 就会出现如下图所示的GA分析页面
需要注意的是:
GA4实时报告从添加到数据展现大约有10~30分钟的延后,
所以可以等待一段时间后, 自己访问一下网站, 然后再看看GA分析页面人数有没有变化
有变化即是GA代码添加成功