【GTM系列-2】WordPress独立站如何部署 Google Tag Manager, 手把手教你安装GTM代码到WP自建站
这里需要注意一点: 手把手服务仅限18-22单身小姐姐, 男生自己看图操作即可
为了方便后续对于谷歌全家桶等一系列功能的使用, 我们首先需要注册一个谷歌账号
在这里简单说一下, 一个账号可以同时用于Google Tag Manager 、Google Analytics 以及 Google Ads, 最好提前确认好是自己创建账号还是用公司的账号
强烈推荐安装并使用GTM代码, 和GA代码相比, GTM代码仅需嵌入网站1次, 后续的操作包括和GA代码的对接都可以直接在GTM后台完成, 不需要多次嵌入不同代码
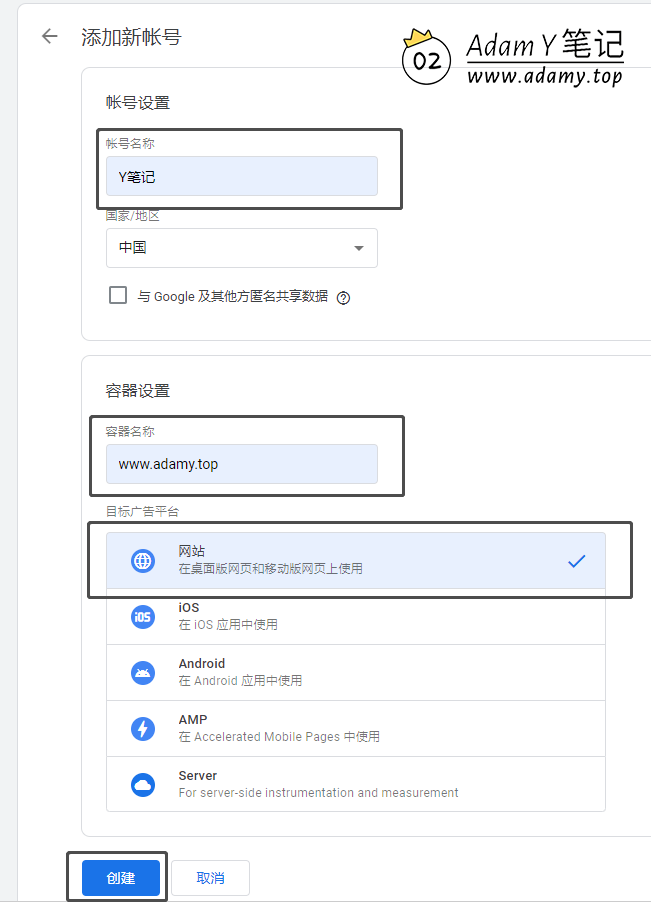
账号设置
在账号名称处理论上可以随便填, 主要方便自己在拥有多网站账号的时候分辨,
例子: 在这里我们直接用网站的名称来填写, 方便记忆
容器设置
容器名称处我们填入需要跟踪的网站地址
例子: www.adamy.top
目标广告平台我们选择 “网站”
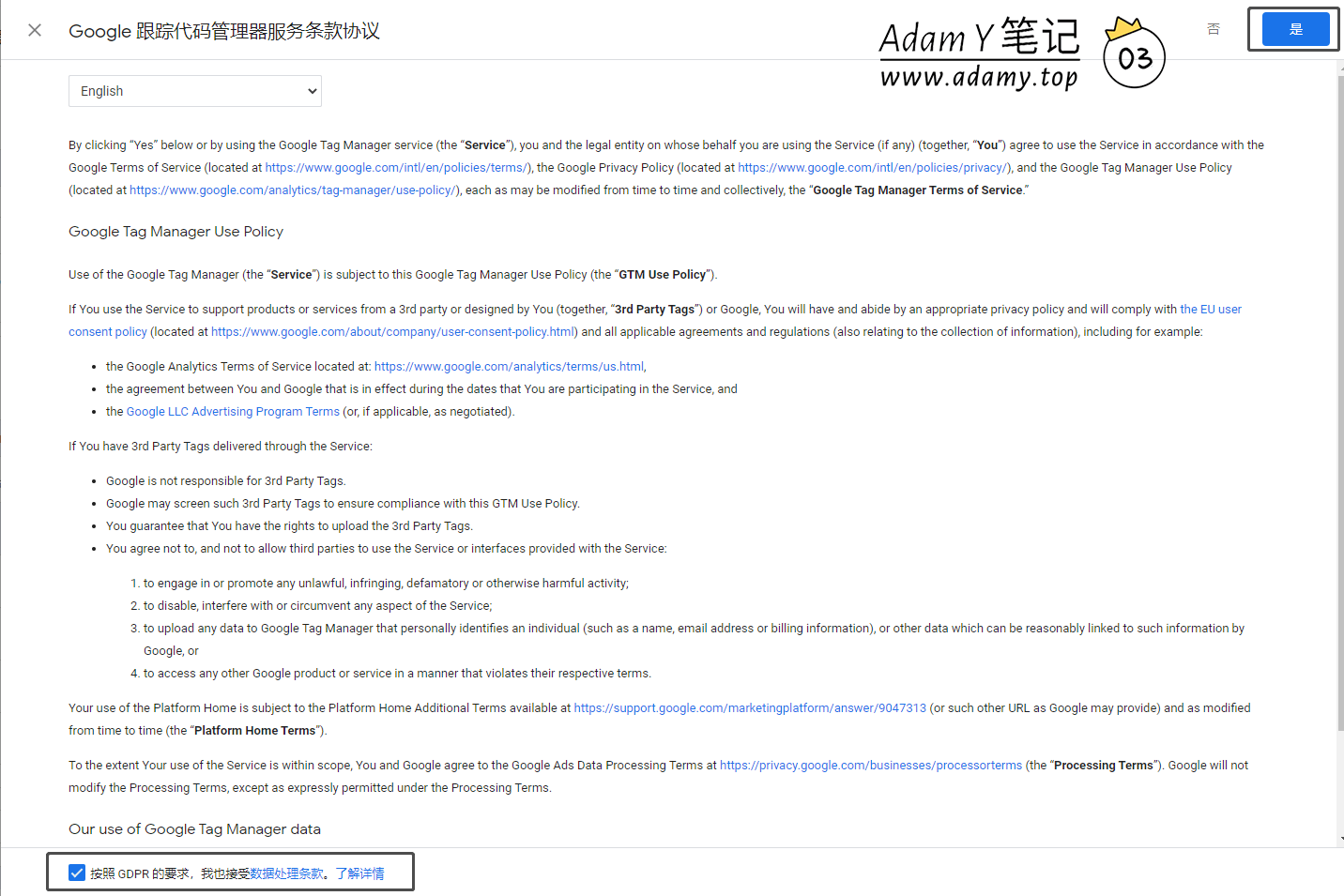
服务条款
勾选左下方的数据处理条款, 点击右上方的按钮
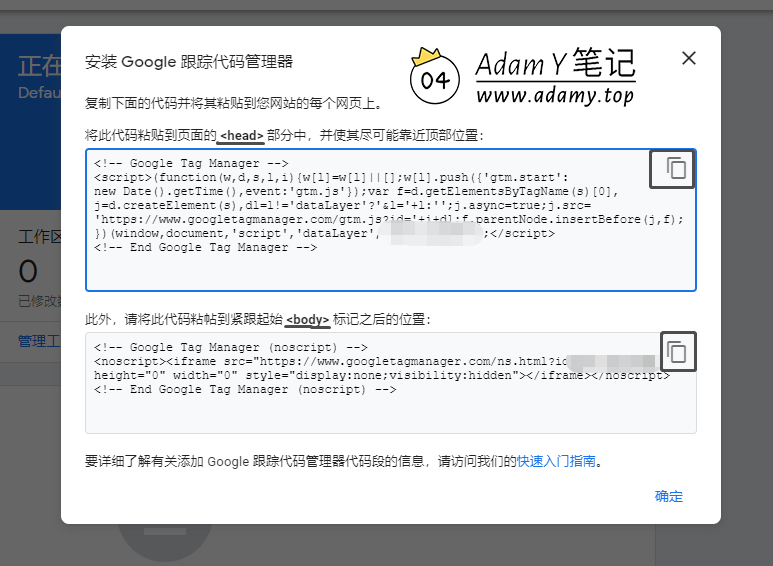
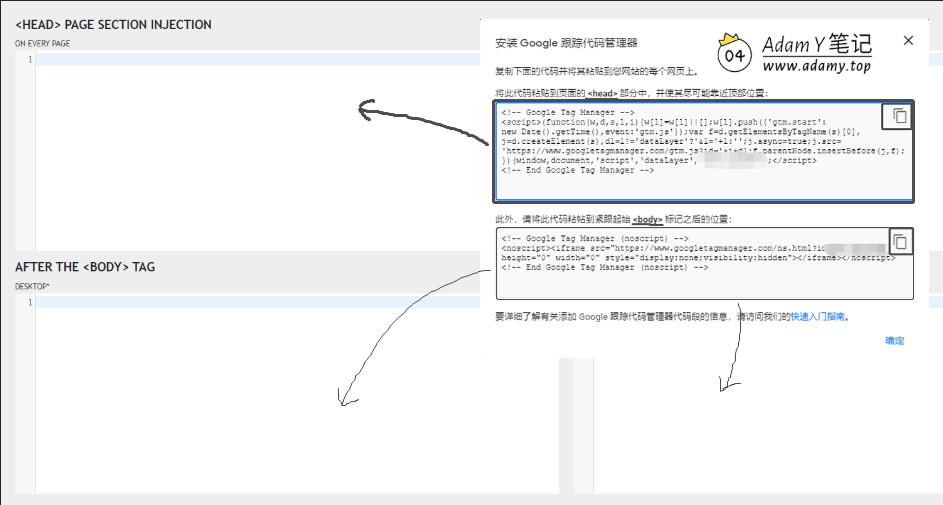
得到两行代码
点击右上角的两页纸图标可以复制该行代码
在这里我们可以新建一个记事本来将这两行代码先保存下来, 两份代码之间注意换行和留空行来区分不同的段
安装GTM代码到网站
WordPress制作的网站如何安装GTM代码?
有多种方法可以实现wp网站的代码添加, 这里就讲一个最简单实用又省时省力的方法.
永远记住我们添加代码的目的, 是为了方便后续网站的运营, 那才是我们的主业, 对于其他不增加收入的操作, 应该越简单越好, 切忌钻牛角尖
这个方法使用起来非常简单, 而且不仅可以用来添加GTM代码, 后续还可以用来添加其他代码
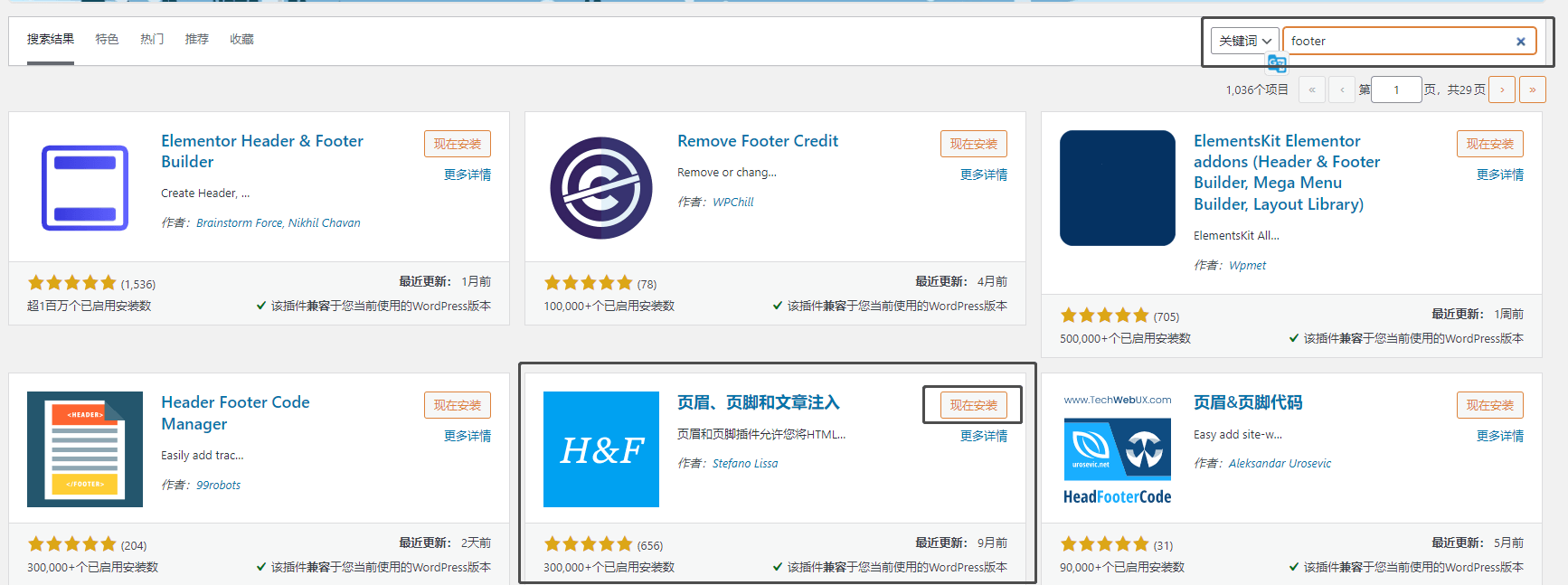
在WordPress后台左侧菜单中依次选择 “插件” → “安装插件”
右上角搜索框中输入 “footer” , 找到如图所示的插件, 安装并启用
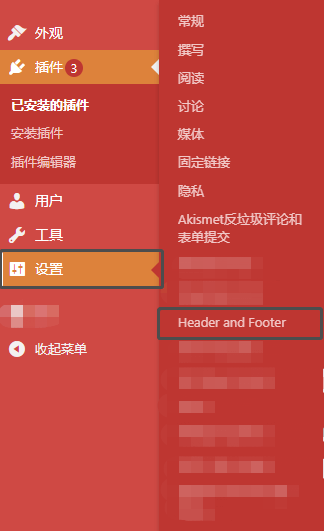
安装启用成功后回到左侧菜单中依次选择 “设置” (如果语言是英语那么对应的就是Settings) → “Header and Footer”
是的没错我的后台颜色那就是亮眼的中国红
还记得我们上面那两段代码在哪里吗?
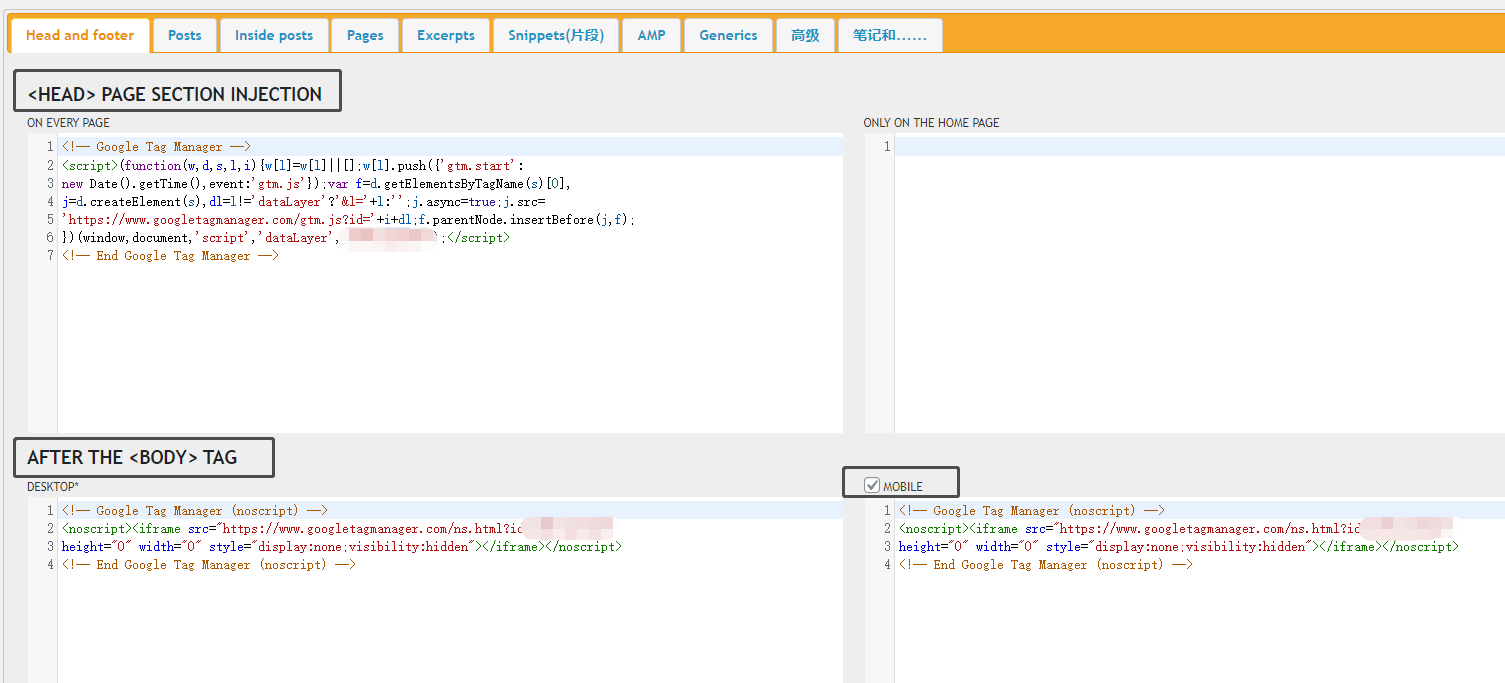
我们将第一段代码粘贴到左上角的框内, 对应的是<head>部分;
将第二段代码分别粘贴到左下角和右下角的框内, 并勾选上 “MOBILE” 复选框
完成后的截图应该是这样的: (注意勾选MOBILE)
粘贴完成后选择保存即完成GTM代码添加
我想手动添加GTM代码怎么办?
既然你决定手动添加, 想必已经有一定的动手能力, 这里仅提供思路
WP后台侧边栏菜单 “外观” → “主题编辑器”
头部代码加入header.php的<head>之后;
第二段代码加入<body>之后.
我的网站是外包制作的怎么办?
与外包人员进行简单的对接, 截图上面两行代码的图片, 并附上两段代码的文本即可, 只要对方不是太水, 基本上都能明白你要做什么
末了附上官方安装说明供参考:https://developers.google.com/tag-manager/quickstart