用户体验无论从设计布局的展示上还是功能的运用上都绝不是一句空话, 尤其是当你想要通过吸引或运营使其成为你的长期客户的时候. 越是需要让人产生重复行为的设计必须做到简单明了不能搞繁文缛节.
从理论上来说, B端外贸无论是业务员还是运营, 都可以归类为一种服务业. 市场竞争如此充分和激烈的情况下, 已经不是简单地罗列和多上几个产品就能指望客户自己发现和理解所有细节内容从而完成一键购买和支付的时代, 所以服务很重要, 用户体验也很重要.
以手机app为例: 用户体验的正例与反例
正例
其实我也是偶尔得到的灵感, 干脆就以此手机app作为案例来讲讲, 实际搬上网页和功能设计上, 原理是相通的, 所以无需过于纠结为什么用app来举例.
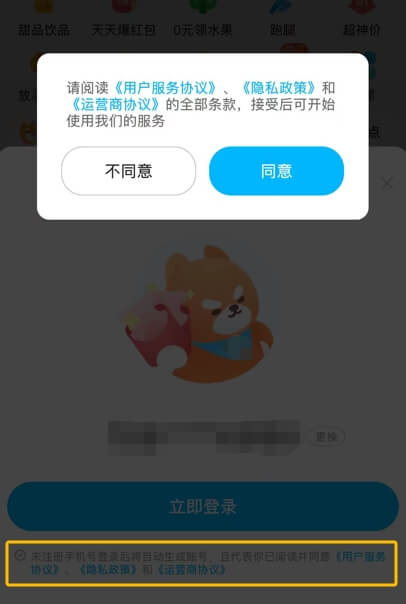
正常情况下, 我们登录一个新下载的app, 基本上都需要勾选用户须知/用户章程之类的文件, 就像网上的段子一样, 我们撒的最大的慌一般就是这种 “已经阅读并了解和同意以上条例”. (doge)
转换到网站上, 可以理解为是类似 “Private Policy” 之类的条款和声明, 又或者是网站的 Cookies 政策.
顺便说一嘴, 谷歌广告最近更新了 欧洲经济区 (EEA) 用户意见征求要求 , 如果需要收集该地区的广告个性化数据, 网站需要增加对应的 Cookies 意见征集的弹窗, 也就是那种初次访问会弹出一个需要你点击 “Accept” 之类同意指令的功能模块. 如果刚好你也需要考虑一下选择哪种弹窗服务供应商: 意见征求管理(CMP)部署选择思路
回到案例上来:
新登录应用基本都需要勾选条例, 但是条例复选框一般会做的很小, 很多人会忘记点, 但是这个功能不能没有(法律法规对于隐私权的要求). 反面案例就是当你没有勾选条例的时候会弹窗让你返回界面重新勾选, 而正面案例会在弹窗中设置一个按钮与该功能关联, 点击 “确定” 后即自动帮你勾选条例, 从而让你无需返回前一界面进行勾选操作.
为什么这属于正例?
想要解答这个问题首先要引入一个概念: 无效操作
当弹窗提供便捷勾选功能时, 你的操作是: 忘记勾选 > 点击弹窗 > 下一步登录
当弹窗不提供便捷勾选功能时, 你的操作是: 忘记勾选 > 关闭弹窗 > 勾选条例 > 下一步登录
进一步思考:
反例的弹窗只提供了告知功能, 而正例的弹窗提供了不止一个功能, 告知+纠正
当人的意识里有了更优选/更明确的路径的时候, 中间多出来这一步就会在潜意识里被认为是无效操作, 因为”这东西本可以做得更好”或者”别人比他做得更好更方便”
反例
还是同一个app
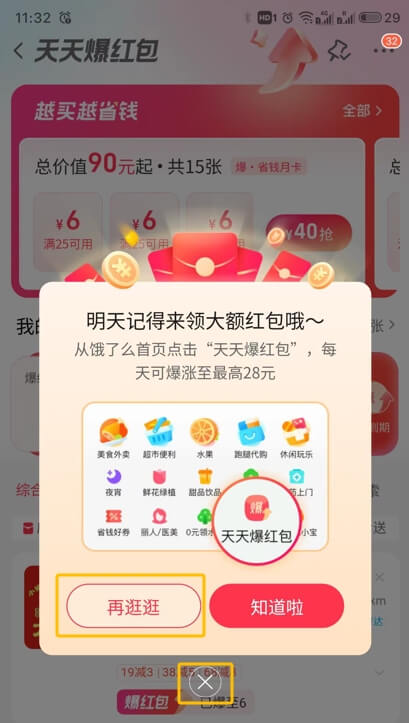
我们来看这一个弹窗: 三个按钮分别是 “再逛逛”, “知道啦” 和 “X”关闭按钮
再来看看这些按钮对应什么功能:
1. 再逛逛: 退出弹窗, 留在当前页面;
2. 知道啦: 退出弹窗, 回到上一级页;
3. 关闭按钮: 关闭弹窗, 停留在当前页
实际上, 如果你有体验过, 或者细研究, 再逛逛 和 关闭按钮 的功能是完全一样的.
这里面影响用户体验的点在于, 当你正常情况下使用手机返回键试图退出这个页面尝试回到上一级页面时, 一定要经历这一弹窗, 而从设计样式上看, 再逛逛 和 知道啦 这两个按钮采用近似的样式和大小, 在布局上也属于同一排, 很容易点错, 如果点错了, 会停留在当前页面.
进一步简单来说, 触发弹窗的时机是在用户打算退出当前页面时, 此时用户的attempt是退出此页, 弹窗弹出阻拦, 文字是通知, 给2个按钮, 如果按错了, 可以理解为需要重来.
改进思路:
首先存在的问题是: 按钮1和2容易混淆, 按钮1和3功能重复
实际上按钮1 “再逛逛” 可以取消, 或者至少修改一下样式, 把按钮1和2变成纵向排列, 按钮1下置, 取消按钮外框(椭圆边框圈), 字体缩小 + 下划线
然后个人认为将按钮3 “x” 关闭按钮 调整为弹窗右上区域会更简明一些.
这样改动后在不失美感的情况下可以方便用户更好地区分按钮1和2, 减少按错的概率.
为什么不直接取消这个弹窗:
1. 该爆红包玩法就是为了刺激用户使用该红包(该红包使用满减上限门槛始终偏高, 一定程度上保证平台商户的单订单金额, 从而拔高平台能从商户上获取的利润额)
2. 弹窗的目的是为了挽留用户停留在该页面
用户意图
做网站做广告做SEO, 搞清楚用户意图很重要. 或者说, 弄清楚关键词背后的含义很重要.
单纯举个例子: 国际站的关键词≠独立站关键词, 因为环境变了
国际站本身是一个大商城, 自带一定的用户需求属性: 用户大概率不会上去搜 “如何组装乐高(how to build lego)”, 因为这种答案谷歌更好更方便;
而谷歌本身是一个大搜索引擎, 是一个复杂的大社区: 你去搜”lego” 这种没有单一明确意图的词, 出来的搜索结果是一个综合体, 有lego官网, 有如何拼乐高, 有lego平台商城等等等…
简单来说, 在不投放教育类文章的情况下, 首先屏蔽6W1H是很重要的:
– What
– When
– Why
– Which
– Where
– Who
– How
用户习惯
用户习惯也很重要, 不要做反人性的设计和太过于另类的”创新”.
用户习惯一般来源于易用性, 重复行为以及社会影响等, 例如windows和MacOS的浏览器UI布局就会不同: 最小化, 最大化和关闭按钮这三个主要功能, Windows系列都是在右侧, 而MacOS则是在左侧.
习惯一旦形成, 往往就会成为人们日常生活中稳定的行为模式, 当你没有做得很大的时候, 不要试图去”颠覆”人们的习惯, 因为改变需要付出成本, 大多数人往往是不愿意为此付出改变的. 你可以保留试着成为乔布斯的想法与梦想, 但是不要忘记苹果一路走来从创新到维护自己创建的用户习惯花费了多长时间.
理论代入实践: 外贸网站如何检查和提高用户体验
网站/网页设计方面:
1. 网页设计需要简洁明了: 让用户很清晰每个页面/每个模块的主要功能和目的; 反例: 国内的小说网站辅以杂乱的广告贴片布局
2. 网站导航菜单整洁: 明确分类, 重复的项归类, 根据自定的排序避免杂乱等
3. 移动端适配: 做响应式的网站, 自动根据用户设备响应相应的布局
4. 颜色搭配, 字体和按钮等交互元素的设计: 字体要能看清楚, 颜色搭配不能突兀, 按钮数量要适当; 反例: 深蓝色背景 + 黑色字体, 看起来很费眼睛
5. 表单设计: 询盘/咨询表单尽可能简洁, 一般不多于10个项, 最好不多于6个输入项, 不多于5个必填项
网站功能性方面:
1. 网页的可访问性和访问速度: 尽量控制在3秒以内加载, 最好1秒内加载完成 如何检查网站加载速度
2. 不要做过多的页面跳转: 同一目的下的页面跳转不要超过3次 什么是重定向跳转
3. 网页内容要符合受众需求: 文不对题, 机器翻译, 采集内容等在一定程度上都不合适
持续改进:
我们自己必做的一步就是根据用户(客户)的反馈进行的调整与改动, 例如:
– 客户常问的问题增加到页面FAQ
– 能够优化在咨询前就独立解决的细节直接改模块体现在页面上 等等